Adobe Illustrator è il programma di grafica vettoriale di casa Adobe. In un “programma di grafica vettoriale” tutte le forme, le linee, gli oggetti creati da possono essere gestiti e memorizzate tramite formule matematiche (vettori): caratteristica che consente la creazione di oggetti grafici facilmente scalabili senza perdita di informazioni. Vedi anche la lista dei programmi free per il disegno 2d e 3d
In un programma vettoriale come Illustrator infatti, un cerchio viene memorizzato come formula matematica. Laddove venisse rimpicciolito fino a farlo diventare poco più grande di un punto, si può salvare il file e tornare ad ingrandirlo a piacimento. Il cerchio continuerà ad essere gestito tramite la stessa formula matematica senza che appaiano spiacevoli perdite di informazioni o contorni zigrinati a causa di pixel. Il cerchio rimane perfetto, a qualunque fattore di ingrandimento. Se facessimo la stessa cosa con un programma raster (o bitmap), che invece memorizza le informazioni per pixel, otterremmo in pochi passaggi una perdita di informazioni notevole. Una volta rimpicciolito il cerchio e salvato il file, molte informazioni sui pixel verrebbero scartate dal programma e sarebbero quindi irrecuperabili al passaggio successivo.
Vedi anche: Profondità di campo
Adobe Illustrator: cos’è?
Adobe Illustrator è un programma di grafica vettoriale potente e dalle molteplici potenzialità. Lo si può utilizzare con profitto per lo studio e la realizzazione di un logo o di un biglietto da vista, per impaginare brochure e volantini ma anche e soprattutto per realizzare layout e oggetti per il Web. Illustrator, benché acquistabile anche separatamente, fa parte della Creative Suite Adobe. Il pacchetto Creative Suite ha come pregio principale, rispetto ai singoli applicativi, la notevole interoperabilità fra i programmi che la compongono, nonché verso altri software.
Potremmo, ad esempio, aprire e trasferire i file creati da Illustrator in Photoshop e viceversa, conservandone caratteristiche come suddivisione in livelli, trasparenze, maschere e testo modificabile. Oppure potremmo salvare un file in formato Microsoft Office, per utilizzarlo poi in una presentazione di PowerPoint o in un documento Word o un cartella Excel; o ancora modificare file creati da Illustrator direttamente in InDesign. In questa guida verrà fatta una panoramica il più esaustiva possibile delle principali funzioni di Illustrator, ma essendo un programma molto vasto e potente è impossibile sviscerare ogni singolo strumento. Si sappia pertanto che Illustrator ha un ottimo “aiuto in linea“, consultabile semplicemente aprendo Illustrator e premendo F1 sulla tastiera. Qui si trova anche la comodissima funzione di ricerca che risulterà assai utile in tutti quei casi in cui sarà necessario approfondire un argomento in particolare.
Adobe Illustrator: strumenti
Così come avviene in altri software di casa Adobe, all’apertura del programma, appare la schermata introduttiva che ci consente di scegliere direttamente da lì se:
- creare un nuovo documento partendo da zero
- creare un nuovo documento partendo da un template (un modello predefinito)
- aprire un documento già salvato

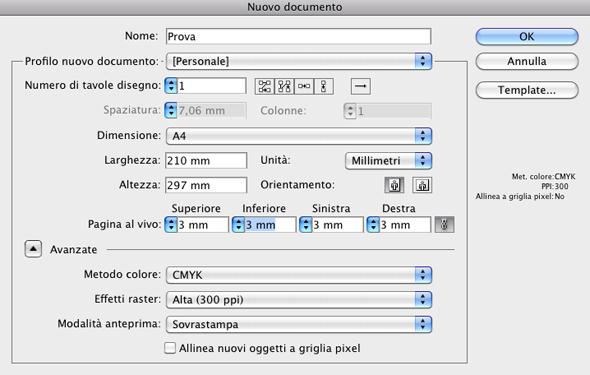
Se apriamo un “Nuovo documento”, creandolo così da zero, apparirà una finestra in cui vi viene chiesto:
- il nome da dare al nuovo documento
- le dimensioni del documento: Illustrator vi propone di default A4 (210mm x 297mm); questa è la dimensione standard di un foglio da stampante: se non avete esigenze particolari potete lasciarlo com’è. Volendo, potete cambiarlo sia scegliendo un altro formato dal menù a discesa sia scrivendo direttamente le dimensioni che desiderate nelle caselle “Larghezza” e “Altezza”
- l’unità di misura: potete scegliere dal menù a discesa l’unità di misura che più vi è comoda
- l’orientamento del foglio: potete scegliere fra Verticale e Orizzontale.
- il metodo di colore: scegliete CMYK se dovete produrre un lavoro per la stampa, RGB se invece il vostro lavoro è destinato al web.
Quando abbiamo impostato tutto premiamo ‘Ok’. Ora abbiamo davanti l’area di lavoro di Illustrator.
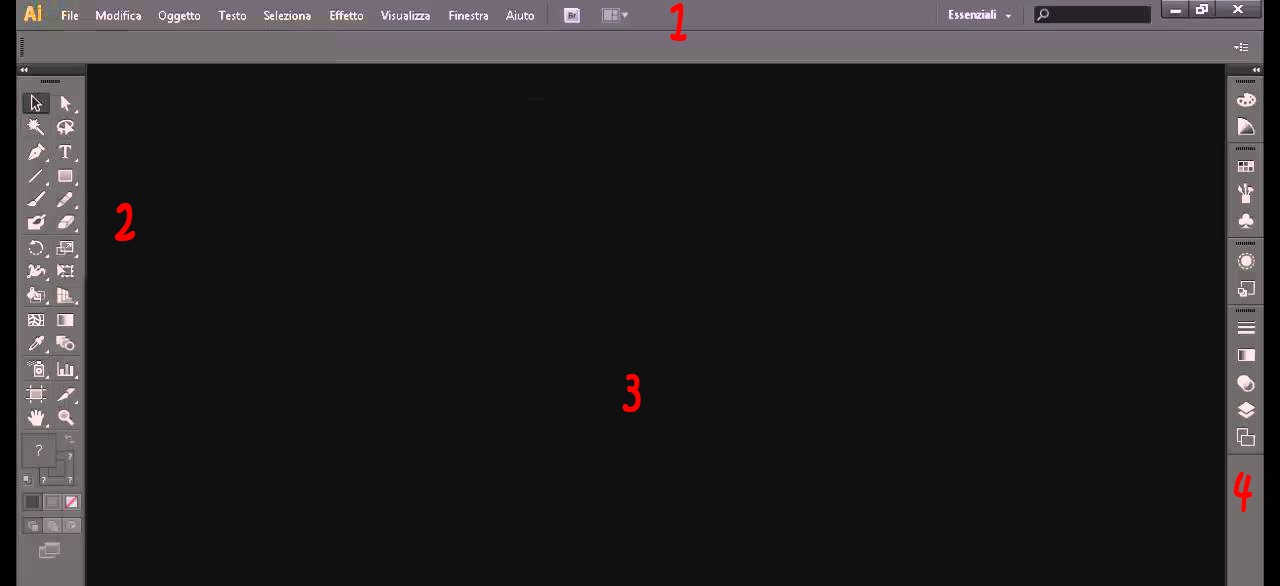
Adobe Illustrator Area di lavoro
Esaminando più in dettaglio ciascuno degli elementi dell’area di lavoro: nella finestra degli strumenti troviamo i singoli attrezzi per il lavoro:

- Per attivare uno strumento è sufficiente cliccarci sopra una volta. Tenendo cliccato per qualche secondo il pulsante del mouse possiamo visualizzare e selezionare gli strumenti nascosti, disponibili solo quando c’è il triangolino che vedete contrassegnato dal cerchietto rosso.
- Per visualizzare la descrizione dello strumento (nella casella gialla) sarà sufficiente posizionare il mouse, senza cliccare, sullo strumento e aspettare qualche secondo; tra parentesi troviamo la lettera corrispondente alla scorciatoia da tastiera per quello strumento.
Illustrator mette a disposizione molte palette differenti. Teniamo sempre aperte solo quelle che usiamo più spesso: possiamo comunque nasconderle tutte o visualizzarle nuovamente in qualsiasi momento premendo i tasti Maiusc+Tab. Le palette posso essere ridimensionate e spostate a piacere; è consigliabile comunque di tenere in ordine l’area di lavoro onde evitare inutili sprechi di tempo per spostare, ridimensionare, aprire o chiudere continuamente le palette. Nella barra di stato troviamo, all’estrema sinistra in basso, la percentuale di ingrandimento a cui stiamo vedendo la tavola da disegno.
Per ingrandire o rimpicciolire possiamo usare il menù a discesa o immettere direttamente un valore nella casella di testo premendo poi invio. Subito a fianco troviamo la descrizione dello strumento attivo; possiamo utilizzare questa stessa sezione della barra di stato per visualizzare molte diverse informazioni: la data e l’ora, il numero di operazioni di annullamento disponibili o il profilo colore attivo. Possiamo usare la freccetta verso il basso per passare da un’informazione all’altra.
Adobe Illustrator Tutorial
Illustrator mette a disposizione numerose vie per ingrandire o rimpicciolire i nostri disegni; qui ne illustreremo alcune che comunque non sono le sole disponibili. Il primo metodo disponibile lo troviamo nella finestra degli strumenti: è lo strumento zoom. Con lo zoom attivo possiamo, cliccando ripetutamente sul disegno, ingrandire fino al 6400%. Oppure possiamo ingrandire un’area in particolare cliccando e trascinando un rettangolo di selezione dell’area da ingrandire. Per rimpicciolire teniamo premuto il tasto Alt (per Windows) o Opzione (per Mac), mentre clicchiamo. Utilissima anche la palette del Navigatore.
Il navigatore è uno strumento comodissimo che permette di avere sempre sotto controllo la visualizzazione della tavola di disegno.
- Con il rettangolo rosso è contrassegnata l’area del foglio visualizzata in questo momento. Possiamo spostare il rettangolo cliccando e trascinando e verrà immediatamente aggiornata di conseguenza anche la visualizzazione della tavola
- Percentuale di zoom Possiamo modificarla semplicemente digitando un altro valore nell’area e premendo invio
- Cliccando sui triangolini ingrandiremo o rimpiccioliremo della percentuale predefinita.
- Spostando il cursore triangolare possiamo ingrandire o rimpicciolire liberamente.
Adobe Illustrator: impaginazione e allineamento
Nell’impaginazione di qualsiasi documento, che sia un volantino o un layout di un sito è fondamentale allineare con massima precisione i vari elementi; farlo ad occhio è sempre una pessima idea, soprattutto perché Illustrator ci mette a disposizione strumenti semplici e potenti per farlo: righelli, guide e griglia.
I righelli, all’apertura di un nuovo file non sono visibili; perché siano visibili occorre andare sul menù Seleziona, comando Mostra righelli, o più semplicemente usiamo la scorciatoia da tastiera Ctrl+R (o Comando+ R per Mac). Per cambiare l’unità di misura dei righelli in modo rapido facciamo click destro sul righello (o Ctrl+ click per i Mac), quindi scegliamo, dal piccolo menù che appare, l’unità di misura migliore per il nostro lavoro. Strumento indispensabile per una corretta impaginazione sono poi le guide. In illustrator esistono diversi tipi di guide:
- Le guide a righello. Sono linee rette orizzontali e verticali utilissime per l’allineamento.
Si creano semplicemente cliccando sul righello e trascinando verso la tavola. - Gli oggetti guida. Illustrator permette, all’occorrenza, di trasformare qualsiasi oggetto vettoriale (linee, rettangoli, tracciati…) in una guida e poi facilmente ritrasformarlo in oggetto grafico. Per farlo selezioniamo l’oggetto e andiamo sul menù Visualizza>Guide>Crea guide, per ritrasformarlo in oggetto grafico usiamo menù Visualizza>Guide>Rilascia guide.
- Le guide sensibili. Sono guide di allineamento temporanee, utili sia per allineare che per ruotare, ridimensionare o inclinare oggetti in base ad altri. Attivando le guide sensibili dal menù Visualizza>Guide sensibili il cursore, in ogni momento, cercherà e vi segnalerà allineamenti, bordi e punti di ancoraggio. Per disattivare le guide sensibili torniamo su Visualizza>Guide sensibili disattivandole e togliendo il segno di spunta dal menù.
Ultimo, ma non meno importante, strumento di allineamento è la griglia: un reticolato che viene visualizzato sull’area di lavoro per aiutarci ad allineare gli oggetti. Per visualizzarla dal menù Visualizza>Mostra griglia, per nasconderla Visualizza>Nascondi griglia. Per rendere più agevole l’allineamento possiamo calamitarla in modo che gli oggetti vengano ‘attratti’ sulle linee della griglia quando si trovano a meno di una certa distanza. Per calamitare la griglia dal menù Visualizza>Allinea alla griglia.
- Palette info
Dalla palette info, visualizzabile premendo F8, possiamo avere, a seconda dello strumento attivo, molte informazioni sulla posizione, l’angolo, il colore e lo zoom attuali.
Forme predefinite
Alcune delle forme semplici di Illustrator:
(1) Linea
(2) Arco
(3) Spirale
(4) Rettangolo
(5) Rettangolo arrotondato
(6) Ellisse
(7) Poligono
Prima di iniziare è sempre consigliato visualizzare i righelli e la griglia, oltre che attivare la griglia calamitata.
- Con lo strumento Ellisse che si trova nella finestra degli strumenti si può realizzare un cerchio perfetto tenendo premuto Maiusc sulla tastiera mentre clicchiamo e trasciniamo.
- Per realizzare un cerchio si clicca sulla tavola da disegno senza trascinare. Si apre una finestra di dialogo dove sono preimpostate le caratteristiche dell’ultima ellisse che abbiamo creato.
- Digitando nelle caselle Altezza e Larghezza “50%” e premendo Ok, si ottiene un cerchio grande la metà del precedente. Se la seconda ellisse non è nel punto del foglio che si desidera, con lo strumento Selezione si sposta con l’aiuto della griglia o con una guida a righello.
- Selezionando lo strumento Rettangolo Arrotondato, posizioniamo il mouse dove riteniamo opportuno nel foglio da disegno e tenendo premuto Alt (o Opzione per Mac) clicchiamo e trasciniamo. Tenendo premuto Alt (Opzione per Mac) è possibile creare figure partendo dal centro.
- Lo strumento Rettangolo funziona analogamente.
- Riprendiamo lo strumento Ellisse e creiamo una prima ellisse; clicchiamo e trasciniamo, ma prima di lasciare il pulsante del mouse premiano la barra spaziatrice. In questo modo possiamo posizionare l’ellisse nel punto che desideriamo senza utilizzare lo strumento selezione.
- Creiamo una seconda ellisse cliccando semplicemente sulla tavola da disegno e inserendo il valore “70%” nella casella Larghezza. Ora utilizzando lo strumento Selezione posizioniamo la seconda ellisse all’interno della prima.
- Scegliamo lo strumento Arco dalla finestra degli strumenti, posizionato il cursore sul foglio, clicchiamo e tenendo premuto il mouse e il tasto ò (< per Mac) e spostiamoci, Illustrator creerà molti archi durante lo spostamento.
- strumento Linea : teniamo premuto Maiusc mentre trasciniamo il cursore diagonalmente per fare linee esattamente a 45°.
- strumento Poligono: clicchiamo nel punto in cui vorremmo il centro del triangolo e lasciamo subito il pulsante. Apparirà una finestra di dialogo in cui dobbiamo inserire il raggio del poligono e il numero di lati. Premiamo Ok.
Tracciati e strumento matita illustrator
Alla base di ogni disegno di Illustrator, che non sia una banale forma semplice, ci sono i tracciati. Un tracciato è un insieme di segmenti retti o curvi; ogni segmento ha, a ciascuno dei suoi estremi, un punto di ancoraggio. I punti di ancoraggio hanno due linee di direzione che servono a controllare la curvatura del segmento.
In quest’ottica quindi anche tutte le figure semplici viste nella lezione 5 si possono definire tracciati. I punti di ancoraggio possono essere di due tipi:
- Ad angolo. Nei punti ad angolo il tracciato cambia direzione repentinamente formando una cuspide
- Nei punti morbidi i due segmenti creano una curva continua
Ovviamente il tipo di punto e la posizione delle linee di direzione influenzano sia il segmento che precede sia quello che lo segue. Un punto ad angolo può collegare sia segmenti retti che segmenti curvi, mentre un punto morbido può collegare solo segmenti curvi. Le linee di direzione partono sempre dal punto di ancoraggio a cui appartengono, sono tangenti alla curva in quel punto e perpendicolari al raggio di curvatura. Le variazioni in inclinazione e lunghezza delle linee di direzione corrispondono a variazioni di forma e di ampiezza della curva.
I tracciati possono essere chiusi o aperti a seconda che i due estremi coincidano in un punto solo o no. Nella finestra strumenti trovate lo strumento Matita. Utilizzando la Matita possiamo disegnare come se stessimo facendo uno schizzo su un vero foglio da disegno; Illustrator posizionerà automaticamente punti di ancoraggio e linee di direzione. Provando a disegnare un fiore o una nuvola, è facile notare come Illustrator smussi le curve e unisca i segmenti in modo automatico, semplicemente avvicinandosi ai tratti già disegnati. Per modificare i parametri che determinano questi comportamenti basta fare doppio click sullo strumento Matita nella finestra degli strumenti. Apparirà una finestra di dialogo dove si potranno impostare:
- Fedeltà, ovvero ogni quanto percorso del mouse Illustrator aggiungerà un nuovo punto di ancoraggio.
- Arrotondamento, ovvero quanto i punti saranno smussati. Maggiore sarà il valore immesso tanto più morbido risulterà il tracciato.
- Mantieni selezionato, ovvero se Illustrator deve o meno mantenere selezionato il tracciato appena disegnato.
- Modifica tracciati selezionati, che permette o meno di modificare i tracciati già disegnati utilizzando lo strumento Matita.
- Entro, ovvero la distanza entro la quale il tracciato viene modificato ridisegnandoci vicino.
Penna e strumenti complessi
Dopo aver disegnato un tracciato può accadere di dover fare delle modifiche o dei ritocchi. È possibile modificare, aggiungere o togliere punti di ancoraggio. Prima però occorre sapere come selezionare i punti di ancoraggio su cui vogliamo agire. Per selezionare parti di tracciato o singoli punti di ancoraggio utilizzeremo due strumenti di selezione in particolare: strumento Selezione diretta e Lazo.
- Lo strumento Selezione diretta permette di selezionare un punto di ancoraggio alla volta semplicemente cliccandoci sopra. Illustrator ci aiuta a trovare i punti di ancoraggio mostrando un piccolo quadrato vuoto a fianco del cursore, al semplice passaggio del mouse sopra al punto stesso. È possibile aggiungere o togliere alla selezione corrente altri punti di ancoraggio tenendo premuto Maiusc mentre si clicca.
- Per selezionare un segmento di tracciato o singoli punti di ancoraggio si può utilizzare lo strumento Lazo. Basterà, tenendo premuto il pulsante del mouse, ‘disegnare’ una forma chiusa attorno ai punti da selezionare e poi rilasciare. Una volta selezionato un punto lo si può spostare o regolare usando le linee di direzione grazie allo strumento Selezione diretta.
Trasformare punto ad angolo in punto morbido
Per trasformare un punto ad angolo in un punto morbido o viceversa possiamo utilizzare lo strumento Converti punto di ancoraggio che si trova nella finestra degli strumenti insieme allo strumento Penna. Cliccando sopra un punto morbido si trasformerà in un punto ad angolo, cliccando e trascinando su un punto ad angolo si trasforma in un punto morbido.
Aggiungere o eliminare punto di ancoraggio
Per aggiungere o eliminare un punto di ancoraggio dal tracciato utilizziamo rispettivamente gli strumenti Aggiungi punto di ancoraggio e Elimina punto di ancoraggio. Cliccando su un tracciato con lo strumento Aggiungi punto di ancoraggio creeremo un nuovo punto. Per eliminare un punto esistente utilizzando lo strumento Elimina punto di ancoraggio dobbiamo prima selezionare il punto e poi cliccarci sopra. Se, dopo aver disegnato un tracciato, ci accorgiamo di aver utilizzato troppi punti, possiamo rendere il disegno più snello utilizzando il comando Semplifica dal menù Oggetto > tracciato. Dopo aver selezionato il tracciato andiamo sul comando Semplifica: ci apparirà una finestra in cui possiamo regolare:
- La Precisione, ovvero la corrispondenza fra il tracciato semplificato e quello originale.
- La Soglia, ovvero la rotondità degli angoli.
È possibile dividere un tracciato aperto in due tracciati separati, o aprire un tracciato chiuso, utilizzando lo strumento Forbici. Per farlo cliccate semplicemente su un punto di ancoraggio o in qualunque altra parte del tracciato dopo averlo selezionato. Per unire gli estremi di un tracciato aperto e trasformarlo in un tracciato chiuso è necessario selezionare i due estremi e selezionare dal menù Oggetto > tracciato > Unisci.
Uso dei livelli e gestione degli oggetti in illustrator
Per oggetto intendiamo un qualsiasi elemento sulla tavola da disegno di Illustrator. Un oggetto può essere, ad esempio, un tracciato aperto o chiuso, un testo o un’ immagine raster importata. Quando si creano disegni complessi e con moltissimi tracciati, diventa difficile riuscire a gestire al meglio tutti gli oggetti agendo direttamente sulla tavola da disegno. La palette Livelli ci può semplificare molti compiti. Per visualizzarla, se non è già presente sul monitor, utilizzate il comando Livelli dal menù Finestra, o premete semplicemente F7. Dalla palette Livelli è possibile organizzare gli oggetti presenti sulla tavola da disegno in livelli e sottolivelli; in questo modo possiamo suddividere logicamente il nostro lavoro raggruppando gli oggetti nella maniera che più ci è congeniale.
L’ordine in cui appaiono i livelli e gli oggetti nella palette determina anche l’ordine con cui essi si sovrappongono sulla tavola da disegno. Quelli più in alto nella palette appaiono in primo piano sulla tavola da disegno e quelli più in basso appaiono sullo sfondo. Per cambiare l’ordine di un oggetto, o per far passare un oggetto da un livello ad un altro, è sufficiente cliccare sul suo nome e trascinarlo in un altro punto della palette. Dalle due colonne di sinistra è possibile rendere visibili e/o bloccare gli oggetti.
Semplicemente cliccando sulla prima colonna possiamo rendere visibile o invisibile un oggetto o un livello sulla tavola da disegno. Cliccando sulla seconda colonna possiamo invece bloccare un oggetto o un livello inibendone così lo spostamento; per sbloccarlo è sufficiente cliccare di nuovo sull’icona a lucchetto. Quando inseriamo un oggetto come template verrà visualizzata l’icona con le figure geometriche. Possiamo utilizzare la palette Livelli per selezionare uno o più oggetti sulla tavola da disegno; per farlo è sufficiente cliccare sulla colonna di selezione in corrispondenza della riga che rappresenta l’oggetto. Per selezionare più oggetti basta premere il tasto Maiusc mentre si clicca.
Ogni oggetto selezionato avrà un quadratino colorato a fianco. Nella barra in fondo alla palette troviamo alcuni strumenti utili:
- Un pulsante per creare maschere di ritaglio
- Un pulsante per creare nuovi sottolivelli e uno per creare nuovi livelli principali.
- Un pulsante a cestino che serve ad eliminare oggetti o livelli; per eliminare posizionatevi sull’oggetto o sul livello e cliccate sul cestino, oppure trascinate direttamente l’oggetto sopra il pulsante.
Attenzione: eliminando livelli ed oggetti li faremo sparire dalla tavola da disegno definitivamente; l’unico modo per recuperarli sarà annullare subito l’operazione dal menù Modifica> Annulla. Infine, per modificare il nome di ogni oggetto o livello della palette fate doppio click sul suo nome e scrivete, nella finestra che appare, il nuovo nome che intendete assegnare.
Spostare, ruotare, riflettere, duplicare
Illustrator ci mette a disposizione più di un modo per compiere la stessa operazione. Quella che, a prima vista, può apparire come un’inutile ridondanza, è invece un’opportunità per poter scegliere il metodo più adatto per lavorare rapidamente o quello che ci è più congeniale.
Spostare oggetti
Dopo aver selezionato un oggetto possiamo spostarlo in molti modi: Utilizzare lo strumento Selezione cliccando e trascinando.
- Utilizzare i tasti freccia sulla tastiera per spostarsi di un passo alla volta.
- Usare il menù Oggetto>trasforma>Spostamento per spostare l’oggetto di un certa distanza dal punto in cui si trova. Nella finestra di dialogo sono preimpostati i valori dell’ultimo spostamento fatto, che possiamo comunque modificare; per spostare l’oggetto a sinistra o in basso possiamo utilizzare valori negativi.
Ruotare oggetti
Anche per ruotare possiamo utilizzare molti metodi differenti; va sempre prima selezionato l’oggetto:
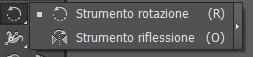
- Utilizzare lo strumento Selezione: posizionandosi appena fuori dallo spigolo della selezione il cursore si trasformerà una doppia freccia curva; cliccando e trascinando potremo ruotare l’oggetto.
- Utilizzare lo strumento Rotazione che si trova nella finestra degli strumenti: una volta attivatolo, si può semplicemente cliccare e trascinare per ruotare l’oggetto rispetto al suo centro. Per ruotare l’oggetto rispetto ad un altro punto fare click nella posizione in cui si vuole il nuovo centro di rotazione e poi cliccare di nuovo trascinando.
- Utilizzare il comando Rotazione dal menù Oggetto>trasforma: nella finestra di dialogo va inserito l’angolo di rotazione, utilizzando valori negativi per le rotazioni in senso orario.
Riflettere oggetti
Riflettere un oggetto significa specchiarlo rispetto ad un asse. Per riflettere un oggetto selezioniamolo e seguiamo uno di questi metodi:
- Utilizzare lo strumento Selezione: cliccare e trascinare uno spigolo della selezione verso lo spigolo opposto.
- Utilizzare lo strumento Riflessione: cliccare una prima volta per definire il primo punto dell’asse di riflessione; cliccare una seconda volta per definire un secondo punto sull’asse di riflessione; tenere premuto Alt sulla tastiera mentre definite il secondo punto per riflettere una copia dell’oggetto.
- Utilizzare il comando di Riflessione dal menù Oggetto>trasforma: si possono impostare come assi di riflessione quello verticale, quello orizzontale o un asse inclinato a discrezione.
Duplicare oggetti
Alcuni modi per duplicare un oggetto dopo averlo selezionato:
- Utilizzare lo strumento Selezione: cliccare e trascinare tenendo premuto Alt sulla tastiera.
- Utilizzare il comando Modifica>Copia e Modifica>Incolla dalla barra dei menù: con questa tecnica è possibile incollare nel documento di Illustrator qualsiasi altro elemento copiato negli Appunti; ad esempio è possibile incollare oggetti copiati da Photoshop.
Composizione e disposizione degli oggetti illustrator
Capita, dovendo creare pulsanti per un layout di dover allineare con precisione diversi elementi; per farlo è sempre possibile utilizzare righelli e guide, ma in certi casi possono venirci in aiuto alcuni automatismi di Illustrator che troviamo nella palette Allinea.
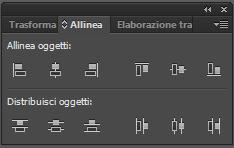
La palette Allinea
La palette Allinea aiuta sia nell’allineamento che nella distribuzione equa dello spazio fra gli oggetti. Per visualizzarla utilizzare il menù Finestra>Allinea. Allineare è molto semplice, basta selezionare gli oggetti e cliccare su uno dei pulsanti della prima riga della palette; il loro significato è rispettivamente:
- Allineare gli oggetti uno sotto l’altro rispetto al bordo sinistro dell’oggetto più a sinistra.
- Allineare gli oggetti uno sotto l’altro rispetto ai centri. Allineare gli oggetti uno sotto l’altro rispetto al bordo destro dell’oggetto che sta più a destra
- Allineare gli oggetti uno a fianco dell’altro rispetto al bordo superiore dell’oggetto che sta più in alto
- Allineare gli oggetti uno a fianco dell’altro rispetto ai centri
- Allineare gli oggetti uno a fianco dell’altro rispetto al bordo inferiore dell’oggetto che sta più in basso.
Nella stessa palette, nella seconda riga, troviamo i pulsanti per distribuire lo spazio fra gli oggetti selezionati, orizzontalmente o verticalmente e rispetto ai bordi o al centro esattamente come avviene per l’allineamento. Ecco un esempio di come con due semplici click è facile allineare il nostro lavoro:
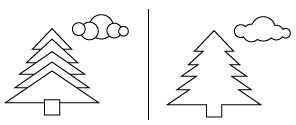
Creare forme composte
Le forme composte sono gruppi di oggetti vettoriali che nell’interazione creano forme nuove. In Illustrator il modo più semplice per creare forme composte è utilizzare la palette Elaborazione tracciati.
Selezionando gli oggetti da comporre e scegliendo uno dei metodi forma sulla prima riga.
- Aggiungi: crea un unica forma utilizzando il contorno di tutti gli oggetti selezionati
- Sottrai: sottrae gli oggetti in primo piano da quello sullo sfondo
- Interseca: crea un oggetto utilizzando il contorno dell’area comune (intersezione) di tutti gli oggetti selezionati
- Escludi: crea una forma dove risultano trasparenti le aree in cui si sovrappongono un numero pari di oggetti e vengono invece mantenute piene le aree dove si sovrappongono un numero dispari di oggetti.
Le forme composte restano modificabili come forme semplici ed è possibile tornare alle forme originali finché non si preme il pulsante Espandi. Un esempio di come creare facilmente oggetti più complessi componendo forme semplici:
Maschere di ritaglio illustrator
Per maschera di ritaglio si intende un oggetto o un gruppo di oggetti la cui forma maschera il disegno sottostante. Una maschera di ritaglio può essere costituita da un qualsiasi tracciato semplice o composto o da un testo. La parola “ritaglio” può essere fuorviante, in realtà l’oggetto sottostante non viene effettivamente ritagliato ma soltanto “mascherato”, sarà quindi possibile in ogni momento togliere la mascheratura per visualizzare l’oggetto completo.
Come creare una mascheratura
Creiamo la forma della maschera utilizzando qualsiasi tipo di tracciato. Quando la forma è definitiva selezioniamo tutti gli oggetti che la compongono e creiamo una forma composta utilizzando il pulsante ‘Aggiungi’ dalla palette Elaborazione tracciati. Posizioniamo la forma e l’oggetto da ritagliare su uno stesso livello, controllando che la forma stia sopra l’oggetto nella palette Livelli. Ora selezioniamo tutto il livello cliccando nella colonna di selezione della palette Livelli (lezione 9) e poi sul primo pulsante in basso “Crea/Rilascia maschera di ritaglio”.
Rilasciare una mascheratura
Come abbiamo detto prima, una maschera di ritaglio maschera solamente l’immagine sottostante, ma non altera definitivamente gli oggetti. Possiamo rilasciare la maschera nello stesso modo in cui l’abbiamo creata, ovvero selezionando il livello che la contiene e premendo nuovamente il pulsante “Crea/Rilascia maschera di ritaglio”. Da notare che, nel momento in cui la maschera viene rilasciata, la forma che creava il ritaglio ha perso qualsiasi attributo di colore e risulta quindi trasparente sulla tavola da disegno.
Modificare una mascheratura
Sia gli oggetti che fanno parte della maschera che quelli che vengono mascherata possono essere modificati, selezionati e spostati come tutti gli altri oggetti sulla tavola da disegno.
Ridimensionare, inclinare, distorcere
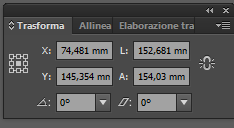
La palette trasforma
Nei paragrafi seguenti verrà citata spesso la palette trasforma, usata per compiere alcune operazioni. La possiamo visualizzare premendo Maiusc+F8 sulla tastiera. Come sempre, i cambiamenti effettuati sulla palette verranno applicati agli oggetti selezionati. Vediamo brevemente come è fatta:
- Localizzatore del punto di riferimento. Tutti i cambiamenti vengono eseguiti rispetto ad un punto, qui possiamo scegliere quale.
- Coordinate X e Y del punto di riferimento rispetto ai righelli.
- Larghezza e Altezza del rettangolo di selezione.
- Angolo di rotazione.
- Angolo di inclinazione.
Ridimensionare un oggetto
Ridimensionare significa ingrandire o rimpicciolire un oggetto. Tutti i ridimensionamenti avvengono rispetto al punto di riferimento scelto che resta fermo durante la trasformazione. Per ridimensionare un oggetto, selezionarlo ed utilizzare uno dei seguenti metodi:
- Utilizzare lo strumento Selezione. Posizionarsi su una maniglia del rettangolo di selezione e, quando appare il cursore con la doppia freccia, trascinare.
- Utilizzare lo strumento Ridimensionamento. Si può semplicemente cliccare e trascinare per ridimensionare l’oggetto rispetto al punto centrale. Se si vuole definire un nuovo punto di riferimento cliccare prima per definire il nuovo centro di ridimensionamento e poi cliccare trascinando.
- Utilizzare lo strumento trasformazione libera. Cliccare su una maniglia e trascinare per ridimensionare l’oggetto. Per mantenere le proporzioni tenere premuto Maiusc mentre si trascina una maniglia d’angolo.
- Utilizzare la palette trasforma. Scegliere il punto di riferimento cliccando sul quadratino desiderato e inserire i nuovi valori di Larghezza e Altezza nelle rispettive caselle. Per mantenere le proporzioni fare click sull’icona della catena.
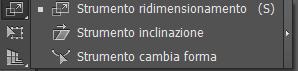
Inclinare un oggetto
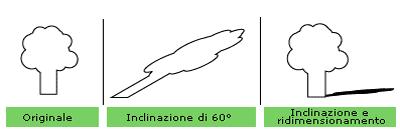
Inclinare significa piegare rispetto a un asse, l’inclinazione risulta molto utile quando si vogliono creare ombre proiettate degli oggetti.
Per inclinare un oggetto bisogna selezionarlo e applicare uno dei seguenti metodi:
- Utilizzare la palette trasforma. Selezionare un punto di riferimento e immettere un valore nella casella dell’angolo di inclinazione.
- Utilizzare lo strumento Inclinazione. Per inclinare rispetto al punto centrale cliccare e trascinare. Per inclinare rispetto ad un punto diverso, cliccare una prima volta per definire il nuovo ‘centro’ e poi cliccare di nuovo e trascinare.
Per mantenere le proporzioni dell’oggetto tenere premuto Maiusc mentre si trascina.
Distorcere un oggetto
La distorsione di un oggetto può essere particolarmente utile per creare la prospettiva. Per distorcere un oggetto selezionato utilizzare lo strumento trasformazione libera e trascinare una maniglia d’angolo tenendo premuto Ctrl (o Comando per i Mac). Per distorcere in prospettiva trascinare la maniglia d’angolo tenendo premuto Maiusc+ Alt+ Ctrl (o Maiusc+ Opzione+ Comando per Mac).
Fluidifica
Gli strumenti fluidifica distorcono e rimodellano gli oggetti vettoriali in modo del tutto simile a quello che fa l’omonimo filtro di Photoshop con i livelli raster. Queste distorsioni si possono applicare su tutti i tracciati vettoriali creati ma non su oggetti collegati, testo, grafici o simboli.
Attenzione: utilizzando gli strumenti fluidifica si creano moltissimi nuovi punti di ancoraggio rendendo rapidamente molto complesso il tracciato su cui si sta lavorando; questo effetto collaterale fa crescere di conseguenza anche la dimensione del file e il tempo di renderizzazione dell’immagine sul monitor.
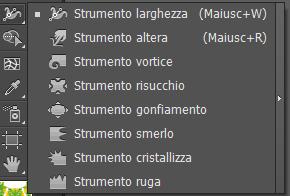
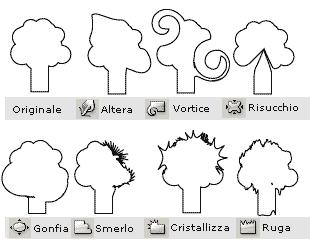
Le opzioni di ogni strumento, come grandezza del pennello, intensità e altre specifiche, sono modificabili dalla finestra di dialogo che compare facendo doppio click sulla rispettiva icona nella finestra degli strumenti. Se si possiede una tavoletta grafica è possibile sfruttarne le potenzialità spuntando nella finestra delle opzioni la casella “Usa penna a pressione”. Di seguito daremo una breve descrizione di come opera ogni strumento:
- Altera: Cliccando e trascinando lo strumento deforma gli oggetti come se potessimo spostare “il filo” che ne crea il contorno.
- Vortice. Cliccando e trascinando (o semplicemente tenendo premuto il pulsante del mouse) arrotola il bordo di un oggetto su se stesso.
- Risucchio. Cliccando e trascinando (o tenendo premuto) fa avvicinare i bordi dell’oggetto al cursore del mouse.
- Gonfia. L’opposto dello strumento Risucchio, cliccando fa allontanare i bordi dell’oggetto dal cursore del mouse.
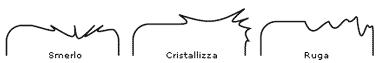
- Smerlo. Cliccando aggiunge al bordo dell’oggetto dettagli casuali verso l’interno.
- Cristallizza. Cliccando aggiunge dettagli casuali verso l’esterno al bordo dell’oggetto.
- Ruga. Cliccando aggiunge dettagli casuali ad arco e a punta al bordo dell’oggetto.
In un esempio la differenza fra gli ultimi tre tipi di distorsioni:
Alcuni esempi di come operano gli strumenti fluidifica:
Uso dei colori in illustrator
Ogni oggetto vettoriale è formato da un riempimento e una traccia a cui possono essere assegnati attributi di colore differenti. Il riempimento è costituito dalla parte interna dell’oggetto, mentre la traccia è il contorno del singolo oggetto. Quando un oggetto è selezionato i colori di riempimento e di traccia sono sempre visibili e modificabili dalla finestra Strumenti.
Analizzando la finestra Strumenti vediamo nel quadrato pieno il colore di riempimento attuale dell’oggetto selezionato mentre nel quadrato vuoto troviamo il colore di traccia attuale. La doppia freccia in alto a destra scambia fra di loro i colori di riempimento e di traccia e i due quadretti in basso a sinistra reimpostano i colori al bianco e nero di default. Per scegliere un nuovo colore di riempimento per l’oggetto selezionato fare doppio click sul quadrato pieno nella finestra degli Strumenti, in modo analogo per scegliere un nuovo colore per la traccia fate doppio click sul quadrato vuoto. In entrambi i casi si aprirà la finestra del Selettore colore:
- Lo spettro dei colori. Cliccando in punti diversi dello spettro cambierà il colore corrente
- Cursore dei colori. Muovendo le frecce laterali si modificheranno i colori presenti nello spettro
- Colore corrente. Ovvero il colore che verrà assegnato all’oggetto selezionato premendo Ok
- Colore precedente. Ovvero il colore attuale dell’oggetto su cui stiamo lavorando; sarà quindi il colore che l’oggetto manterrà cliccando su «Annulla».
- Avvertenza CMYK. Se sullo spettro si seleziona un colore che nel metodo CMYK è fuori gamma Illustrator lo segnala visualizzando questa icona. Cliccando sul simbolo giallo si verrà portati al colore CMYK più vicino a quello corrente.
- Avvertenza colori web. Se sullo spettro si seleziona un colore che non è un colore Web Illustrator lo segnala visualizzando questa icona. Cliccando sul cubetto si verrà portati al colore web più vicino a quello corrente.
- Componenti del colore corrente in HSB. Questo in generale è il metodo più congeniale al cervello umano per riconoscere i colori.
- Componenti del colore corrente in RGB decimale. Metodo colore adatto ai lavori web.
- Componenti del colore corrente in RGB esadecimale. È la conversione già pronta per essere immessa all’interno di una pagina html.
- Componenti del colore corrente in CMYK. Metodo colore adatto ai lavori su carta.
- Solo colori Web. Marcando questa riga verranno visualizzati nello spettro solo i colori web safe.
Scelto un nuovo colore dal selettore confermare premendo «OK» per assegnarlo all’oggetto selezionato. Nella finestra strumenti è possibile vedere segnali come «?»: ci segnala che gli oggetti che abbiamo selezionato hanno un riempimento differente l’uno dall’altro e la barra rossa sta ad indicare che gli oggetti non hanno nessun colore di traccia assegnato. Per non assegnare nessun colore ad un riempimento o ad una traccia cliccate sul simbolo barrato in basso a destra nella finestra strumenti; in pratica, questo renderà completamente trasparente il riempimento o la traccia.
Modificare e copiare colori
La palette Colore
È possibile applicare e modificare i colori dalla palette Colore visualizzabile dal menù Finestra>Colore.
Selezionando un oggetto è possibile applicargli o modificarne il colore dalla palette Colore in diversi modi:
- Muovendo i cursori di ogni componente.
- Inserendo un valore numerico nelle componenti di colore.
- Cliccando su un colore nella barra dei colori in fondo.
Filtro Regola colori
Il filtro regola colori permette di modificare le singole componenti di colore degli oggetti selezionati. Andando sul menù Filtro>Colori>Regola colori si apre una finestra di dialogo in cui è possibile modificare:
- Il metodo di colore.
- Modificare le singole componenti del colore sia muovendo le frecce dei cursori che immettendo un valore numerico nelle caselle.
- Modificare il colore di riempimento, di traccia o anche entrambi.
Filtro Saturazione
Permette di regolare la saturazione di un colore in modo da poter rapidamente rendere più o meno intensa la tinta dell’oggetto selezionato. Apriamo la finestra di dialogo Saturazione andando sul menù Filtro>Colore>Saturazione; da qui è possibile modificare l’intensità del colore muovendo la freccia del cursore o immettendo un valore numerico nella casella.
Strumento Contagocce
Lo strumento contagocce ci permette di copiare gli attributi di colore da un oggetto all’altro. Selezioniamo un oggetto e prendiamo dalla finestra degli strumenti il Contagocce. Basterà cliccare sopra all’oggetto da cui copiare le caratteristiche di riempimento e di traccia e queste verranno immediatamente applicate all’oggetto selezionato.
Strumento Secchiello
Lo strumento Secchiello ci permette di applicare gli attributi correnti, visualizzati nella finestra degli strumenti a qualsiasi oggetto sulla tavola da disegno semplicemente cliccandoci sopra. Da notare che per utilizzare questo strumento non è necessario selezionare gli oggetti.
Applicare un colore trascinando
È possibile copiare ed applicare un colore da un oggetto all’altro della tavola da disegno anche senza l’uso degli strumenti Contagocce e Secchiello. Selezionando un qualsiasi oggetto le sue caratteristiche di colore verranno visualizzate nella finestra degli Strumenti: è possibile ora, cliccando sui quadrati di colore traccia o di colore riempimento nella finestra degli Strumenti, trascinarli e quindi applicarli a qualsiasi oggetto della tavola da disegno.
Sfumature di colore
Palette Sfumatura
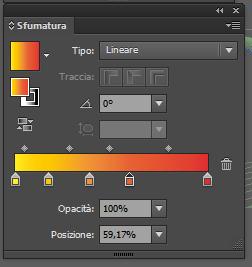
Uno dei metodi più semplici per applicare una sfumatura ad un oggetto è utilizzare la palette Sfumatura. La possiamo aprire da Finestra>Sfumatura.
Da questa palette possiamo scegliere il tipo di sfumatura (lineare o radiale), l’angolo d’inclinazione e soprattutto i colori della sfumatura modificando la barra in basso. Nella barra in basso troviamo i cursori sinistro e destro che indicano rispettivamente il colore iniziale e quello finale della sfumatura, per modificarli basta cliccarci sopra e poi andare a scegliere un nuovo colore dalla palette Colore.
Per aggiungere un nuovo cursore di interruzione sfumatura bisogna cliccare sulla zona grigia subito sotto la barra sfumata oppure trascinare uno dei cursori esistenti tenendo premuto il tasto «Alt». Per modificare il punto in cui i due colori sono al 50% di intensità trascinare i cursori di Punto medio a destra o a sinistra oppure definire un valore nella casella Posizione.
Creare trame sfumate
Creare una trama sfumata ci permette di controllare con precisione i riempimenti sfumati: a ciascun punto, infatti, possono essere assegnati differenti attributi di colore. Il concetto è che l’oggetto viene diviso in sezioni da un reticolato ai cui incroci troviamo dei punti di ancoraggio su cui poter agire. Per applicare ad un oggetto una trama sfumata selezioniamolo ed utilizziamo il comando dal menù Oggetto>Crea trama sfumata. Si aprirà una finestra di dialogo in cui sarà possibile scegliere:
- Il numero di righe e il numero di colonne di cui sarà formato il reticolato: più fitta sarà la trama più preciso sarà il controllo sulla sfumatura.
- L’Aspetto ovvero il tipo di effetto luce da applicare all’oggetto:
- Piatto: lascia all’oggetto il colore originale senza alcun effetto di luce
- Al centro: crea una zona illuminata al centro dell’oggetto
- Al bordo: crea una zona illuminata sui bordi dell’oggetto
- La percentuale di luce bianca che verrà aggiunta al colore originale dell’oggetto (100% per la massima luce, 0% non applica luce)
Una volta creato il reticolato è possibile selezionare uno o più punti di ancoraggio e applicare loro un colore scegliendolo dalla palette colore o dalla finestra degli Strumenti. Si può anche applicare un colore ad una zona dell’oggetto senza selezionarla utilizzando lo strumento Secchiello. E’ inoltre possibile spostare, aggiungere o togliere punti alla trama come fosse un normale tracciato.
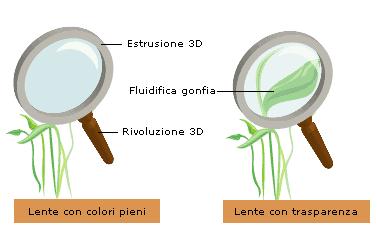
Opacità e tracce illustrator
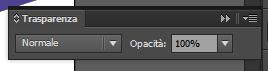
In Illustrator è possibile gestire l’opacità degli oggetti in modo da far intravedere gli oggetti sottostanti tramite la palette «trasparenza», per visualizzarla andiamo sul menù Finestra>trasparenza.
Per dare una trasparenza ad un oggetto selezionato abbassiamo la percentuale di «Opacità» nella casella in alto a destra nella palette trasparenza.
Per eliminare un effetto di trasparenza selezioniamo l’oggetto e…
- Riportiamo al 100% l’opacità nella palette trasparenza
- Oppure buttiamo nel cestino la riga che rappresenta l’opacità nella palette Aspetto
Nella palette trasparenza troviamo in alto a sinistra la casella a discesa per cambiare i metodi di fusione. I metodi di fusione ci permettono di variare il modo in cui gli oggetti, sovrapponendosi, si fondono; funzionano in modo simile agli omonimi metodi di fusione di Photoshop.
Modificare gli attributi di traccia
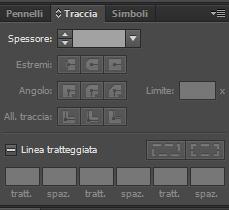
Finora abbiamo sempre considerato oggetti che avessero una traccia di spessore fissato, ma è possibile variarne l’aspetto in modo semplice utilizzando la palette traccia: visualizzabile dal menù Finestra>traccia. Per modificare gli attributi di traccia di un oggetto occorre come sempre selezionarlo e accertarsi che sia definito un colore per la traccia.
Dalla palette traccia possiamo modificare:
- Lo spessore della traccia. Possiamo variare lo spessore della traccia utilizzando le frecce, il menù a discesa o immettendo direttamente un valore nella casella numerica
- I tipi di estremi. Possiamo scegliere fra troncato, arrotondato e in proiezione.
- Tipi di angoli. Possiamo scegliere tra angolo vivo, arrotondato e smussato.
- Lo Smusso. Attivo solo se selezioniamo l’angolo vivo, definisce il limite entro il quale Illustrator passa da un angolo vivo a un angolo smussato.
- Linea tratteggiata. Permette di definire una linea tratteggiata personalizzata. E’ possibile definire differenti lunghezze di tratteggi e spaziature. Per creare un tratteggio regolare immettere un valore solo nella prima casella.
Per trasformare una traccia in un tracciato e potergli dare a sua volta un attributo di traccia usare il comando dal menù Oggetto>tracciato>traccia contorno.
Il testo in illustrator
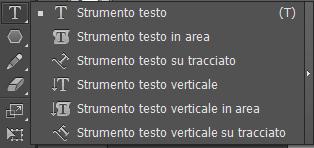
Dopo aver affrontato gli argomenti disegno e colore, vediamo ora come creare un testo con Illustrator. Illustrator permette di gestire il testo in modo potente e versatile; di seguito vedremo tre modi differenti per farlo:
- Testo indipendente
- Testo in un’area
- Testo su un tracciato
Testo indipendente
Utilizziamo il testo indipendente quando vogliamo creare una sola riga di testo orizzontale o verticale. Attiviamo dalla finestra degli strumenti lo strumento Testo o Testo verticale, facciamo click in un punto della tavola da disegno e digitiamo la nostra frase.
Ovviamente scegliamo lo strumento Testo per creare righe di testo orizzontale e lo strumento Testo verticale per creare righe di testo verticali.
Testo in un’area
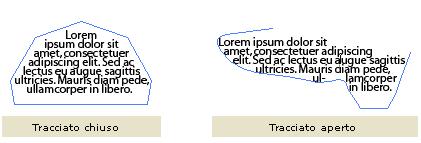
Utilizziamo il testo in un’area per impaginare diverse righe di testo. Il vantaggio di questo strumento rispetto al testo indipendente è dato dall’ “a capo” automatico al raggiungimento del bordo dell’area. Illustrator ci mette a disposizione due differenti modi per creare testo in un’area:
- Il primo ci permette di creare solo aree diforma rettangolare, utilizzando gli strumenti di Testo e Testo verticale citati prima. Attiviamo uno di questi strumenti, clicchiamo e trasciniamo per creare l’area rettangolare in cui potremo poi andare a scrivere.
- Il secondo ci permette invece di creare aree di qualsiasi formautilizzando gli strumenti Testo in area e Testo in area verticale. Creiamo il tracciato desiderato e con lo strumento Testo in area o Testo in area verticale ci clicchiamo sopra e digitiamo il nostro testo.
Con lo strumento Testo in area è possibile trasformare in area di testo anche un tracciato aperto.
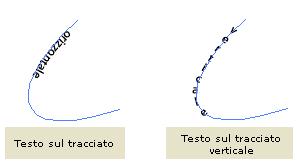
Testo sul tracciato
Illustrator permette poi di creare un testo seguendo una forma definita dal bordo di un qualsiasi tracciato aperto o chiuso. Per creare testo sul tracciato usiamo gli strumenti Testo sul tracciato e Testo sul tracciato verticale. Disegniamo il tracciato e clicchiamo con lo strumento Testo sul tracciato nel punto del tracciato in cui vogliamo inizi la nostra frase e digitiamola.
Selezionare e modificare il testo
Prima di poter apporre qualsiasi modifica ad un blocco di testo dobbiamo imparare come selezionare singoli caratteri, parole e frasi. Attivando uno qualsiasi degli strumenti di testo eseguire una delle seguenti operazioni:
- Per selezionare un carattere: cliccare e trascinare sul carattere da selezionare.
- Per selezionare una parola: fare doppio click su un carattere qualsiasi della parola da selezionare.
- Per selezionare una riga: fare triplo click su una parola qualsiasi della riga da selezionare.
- Per selezionare tutti i caratteri di un blocco di testo: selezionare una parola del blocco di testo e poi andare sul comando di menù Seleziona>Tutto.
- Per selezionare il tracciato di un testo sul tracciato: con lo strumento Selezione diretta fare click sul tracciato.
Inoltre è utile ricordare come con lo strumento Selezione sia sempre possibile spostare e modificare un qualsiasi blocco di testo come accade per tutti gli altri oggetti sulla tavola da disegno.
Modificare il testo sul tracciato
Oltre alle modifiche di aspetto e colore che possiamo dare al testo, un occhio di riguardo in più va dato al testo sul tracciato. Dopo aver immesso il testo su un tracciato possiamo spostarlo lungo lo stesso. Selezioniamo il blocco di testo con lo strumento Selezione; appariranno tre maniglie sul tracciato: una all’inizio del testo, una al centro e una alla fine. Per spostare il punto di inizio del testo posizioniamoci sulla maniglia all’inizio del testo, quando il cursore si trasforma come nell’immagine trasciniamo la maniglia lungo il tracciato.
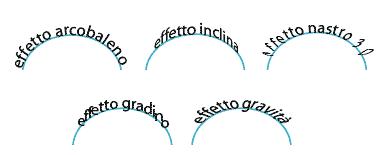
Al testo sul tracciato possiamo applicare alcuni effetti che modificano l’orientamento dei caratteri. Selezioniamo le parole del testo a cui applicare l’effetto e poi andiamo sul menù Testo>Testo sul tracciato e scegliamo uno degli effetti disponibili:
- Arcobaleno: questa è l’impostazione predefinita, mantiene ogni carattere allineato alla tangente al tracciato in quel punto
- Inclina: mantiene i caratteri perfettamente verticali indipendentemente dal tracciato.
- Nastro 3D: mantiene le linee orizzontali del carattere perfettamente orizzontali mentre le linee verticali seguono la perpendicolare al tracciato
- Gradino: mantiene vicino al tracciato uno spigolo del carattere senza ruotarlo o distorcerlo.
- Gravità: le linee orizzontali dei caratteri vengono deformate seguendo perfettamente il tracciato mentre quelle verticali si stirano seguendo i raggi del tracciato.
Aspetto e formattazione del testo
Come per tutti gli altri oggetti vettoriali potete applicare al testo colori di riempimento, colori e spessori di traccia e trasparenze. Queste modifiche all’aspetto del testo si applicano esattamente come a qualsiasi altro oggetto.
Modificare la formattazione
Per modificare invece alcune caratteristiche di formattazione utilizziamo la palette Carattere, visualizzabile con il comando di menù Finestra>Testo>Carattere. Selezioniamo il testo da formattare con uno degli strumenti testo e modifichiamo le sue caratteristiche dalla palette Carattere.
- Il tipo di font.
Possiamo scegliere il tipo di font tra quelli installati nel nostro sistema.
- Lo stile del font.
Quando disponibile è possibile scegliere lo stile del font (italico, bold …).
- Dimensione del font.
È possibile cambiare la dimensione del font scegliendolo fra quelle predefinite nella casella a discesa, modificandolo tramite le frecce su e giù o immettendo direttamente un valore nella casella numerica.
La crenatura è la gestione delle distanze fra specifiche coppie di caratteri del font. Chiariamo con un esempio.
Consideriamo la coppia di caratteri “WA”: se le due lettere si susseguissero normalmente (senza crenatura) il blocco rettangolare che contiene la W sarebbe seguito da quello che contiene la A; invece, grazie alla crenatura, le due lettere si avvicinano l’una all’altra (grazie anche al fatto che la loro forma reciproca lo permette) portando così l’estrema destra della W a sovrastare l’estrema sinistra della A.; è evidente che la stessa cosa non può accadere in coppie di caratteri come “WU” dato che la “U” per la sua forma non si potrà mai posizionare più vicina alla “W”.
Molti font hanno già predefinite caratteristiche ben precise di crenatura; per questo normalmente si lascia l’impostazione su “Auto”, ma se un font dovesse risultare poco leggibile a causa di una crenatura ridotta si può selezionare la crenatura ottica, o anche impostare manualmente la crenatura fra singole coppie di lettere.
- L’interlinea.
L’interlinea è la spaziatura che intercorre fra una riga e l’altra del testo. L’interlinea predefinita con valore “Auto” corrisponde al 120% della dimensione del font. E’ possibile assegnare un’interlinea manualmente a una parte o a tutto un testo scegliendo fra quelle predefinite o settando un valore nella casella numerica.
L’avvicinamento è la regolazione della spaziatura fra i caratteri. La differenza con la crenatura può apparire sottile se applicata a una singola coppia di caratteri, ma diventa evidente quando applicata a un blocco di testo più ampio: l’avvicinamento permette infatti di regolare lo spazio fra ogni coppia di caratteri, non solo fra quelli che grazie a forme compatibili possono avvicinarsi senza sovrapporsi; l’avvicinamento, infatti, può provocare la sovrapposizione dei caratteri. Possiamo regolare l’avvicinamento dei caratteri selezionandoli e regolando il valore nella casella numerica.
Modificare caratteri come oggetti vettoriali
Soprattutto per creare loghi o testate, per pagine web o altro, può essere utile poter modificare una o più lettere di una parola come oggetto vettoriale. Per farlo selezioniamo la parola e poi utilizziamo il comando dal menù Testo>Crea contorno. L’oggetto sarà ora modificabile come un qualsiasi altro oggetto vettoriale visto fino a questo momento. L’oggetto, inoltre, manterrà tutte le caratteristiche di aspetto precedentemente applicate, perderà invece tutte le proprietà tipiche del testo; ad esempio, non si potrà più cambiare font, applicare una crenatura, e simili.
- Vedi anche il sito ufficiale