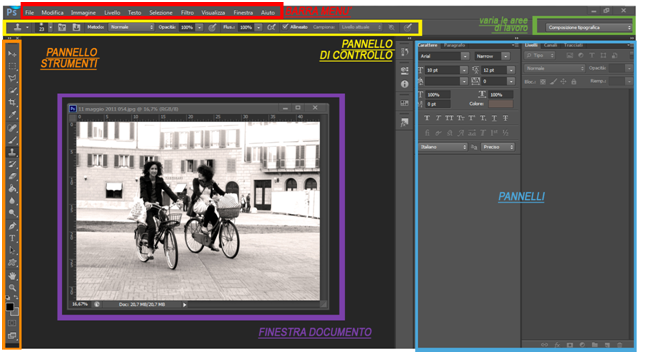
L’interfaccia di Photoshop si compone di tre principali aree di interazione: le finestre documento, dove vengono aperti i documenti, la barra menù e i pannelli. Oltre che nelle aree dell’interfaccia sempre visibili, è possibile lavorare anche con la tastiera, per esempio scegliendo delle combinazioni di tasti come scorciatoia. Questo per richiamare i comandi, oppure utilizzare menù o pannelli contestuali che si attivano con il pulsante destro del mouse.
L’aspetto dell’ambiente di lavoro, così come le scorciatoie da tastiera, sono personalizzabili, in modo che l’utente li possa adattare alle proprie abitudini. La personalizzazione avviene sia in maniera attiva, utilizzando le funzioni dedicate, sia in maniera silente. Per esempio, Photoshop memorizza automaticamente la posizione dei pannelli per riproporne la stessa disposizione all’avvio successivo. Ma andiamo a capire come funziona Photoshop e i comandi essenziali per utilizzarlo al meglio.
Vedi anche: Profondità di campo
Photoshop Guida completa e tutorial
Conoscere la terminologia con cui vengono definite le zone di interazione è utile per comprendere a cosa ci si riferisce. L’interfaccia di Photoshop della versione CS6 non è rinnovata solo nell’impatto estetico, ma anche negli elementi che la compongono e nelle voci di menù.
- BARRA MENU’
La barra menù dà accesso ad una serie di voci testuali che richiamano gruppi di comandi e di funzioni. Facendo click su una delle voci, si apre il menù corrispondente da cui è poi possibile accedere a una funzione specifica o ad un ulteriore sotto-menù. Le voci di menù sono diverse tra Windows e Mac Os, e quella di menù 3D è presente solo nella versione Extended.
- PANNELLI
I pannelli sono finestre mobili che è possibile riposizionare, aprire e accorpare a proprio piacimento. Ciascun pannello è dedicato a una funzione o comando e ne contiene i parametri e le opzioni.
- PANNELLO CONTROLLO
Il pannello controllo appare di default con l’aspetto di una barra, immediatamente sotto la barra menù, ma viene definito come pannello perché è mobile ed è possibile riposizionarlo. A seconda dello strumento o funzione selezionata, il contenuto del pannello Controllo cambia, offrendone i parametri a disposizione. Sulla destra del pannello controllo si trova il menù a discesa Commutatore aree di lavoro, da cui è possibile scegliere tra una delle combinazioni di interfaccia predefinite.
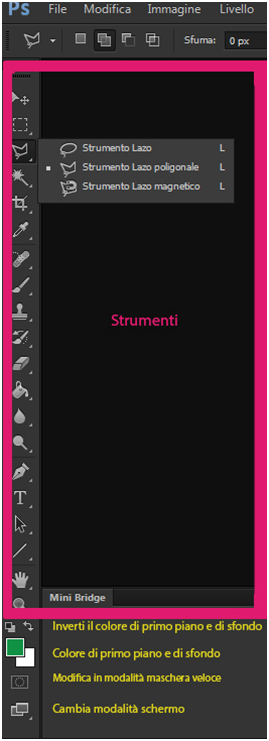
- PANNELLO STRUMENTI
Il pannello Strumenti è il più utilizzato, in quanto contiene gli strumenti fondamentali per lavorare con Photoshop. Oltre agli strumenti dà accesso anche alla definizione del colore di primo piano e di sfondo, alla modalità maschera veloce e alle modalità di schermo.
- FINESTRA DOCUMENTO
Le finestre documento sono finestre in cui vengono visualizzati i documenti su cui si sta lavorando e le loro proprietà principali (per esempio il peso, lo spazio colore e le percentuali di ingrandimento).
Barra menù e pannelli
La barra dei menù è l’accesso ai comandi principali che si trova nella quasi totalità dei software. Quella di Photoshop è diversa a seconda che si utilizzi Mac OS o Windows. Le Preferenze, per esempio, sul primo sistema operativo sono sotto la voce Photoshop (che non appare invece in Windows), mentre nel secondo sono sotto la voce Modifica. Anche altre voci sono distribuite in maniera differente e variano da versione a versione del software.
In Photoshop la barra dei menù è solo la punta dell’iceberg di quanto viene offerto: per lavorare in maniera completa è infatti necessario utilizzare anche i pannelli e i loro menù Opzione. Per mostrare o nascondere i pannelli, nella barra dei menù basta fare clic sulla voce Finestra: viene così visualizzato l’elenco completo dei pannelli; quelli con il segno di spunta sono visibili, quelli senza sono nascosti. Per visualizzare un pannello è sufficiente fare clic sulla voce relativa. Sempre dalla voce Finestra è possibile:
- controllare i file aperti
- richiamare le relative finestre documento, nel caso siano nascoste
- modificare la disposizione dei documenti
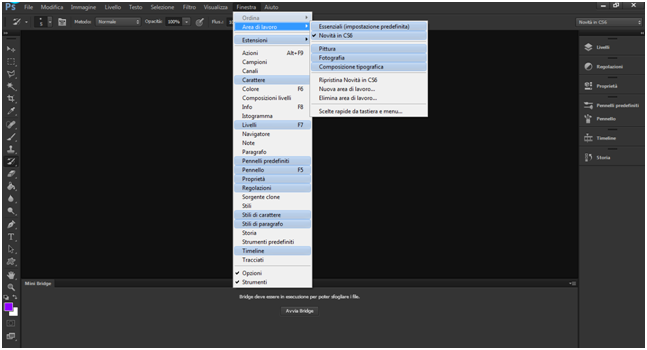
La barra menù è personalizzabile: è possibile assegnare un colore alle voci, oppure nascondere quelle che non si utilizzano. Se dal menù a discesa Commutatore aree di lavoro del pannello di Controllo si sceglie per esempio Novità in CS6, le voci dei menù nuove o che nella versione corrente di Photoshop contengono delle novità saranno evidenziate in azzurro.
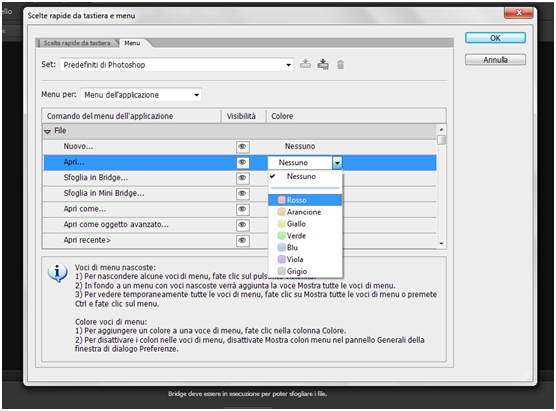
Per personalizzare la barra menù:
- dalla barra menù scegliere Modifica/Menù;
- nella finestra Scelte rapide da tastiera e menù, dal menù a discesa Menù per scegliere Menù dell’applicazione;
- nell’area centrale della finestra, accedere alla voce di menù che si desidera modificare, quindi:
- In corrispondenza della colonna Visibilità, fare clic sul simbolo dell’icona a forma di occhio per mostrare o nascondere la voce;
- In corrispondenza della colonna Colore, far clic in corrispondenza della voce selezionata per accedere al menù a discesa da cui scegliere il colore da assegnare;
- per salvare le modifiche:
- fare clic su OK per applicare la modifica all’area di lavoro attiva (appare la voce “modificato” in corrispondenza del set);
- fare clic sul pulsante Salva tutte le modifiche apportate al set di menù corrente, per salvare le modifiche sul set attivo del menù a discesa Set;
- fare clic sul pulsante Crea un nuovo set basato sul set di menù corrente, per salvare un nuovo set;
- fare clic sul pulsante Elimina il set di menù corrente per eliminare le modifiche.
Se sono state nascoste alcune voci di un menù, sull’elenco corrispondente in fondo appare: Mostra tutte le voci i menù che, con un clic, rende momentaneamente visibili le voci nascoste. Per renderle invece visibili in maniera permanente è necessario attivarle nuovamente dalla finestra Scelte rapide da tastiera e menù come descritto sopra.
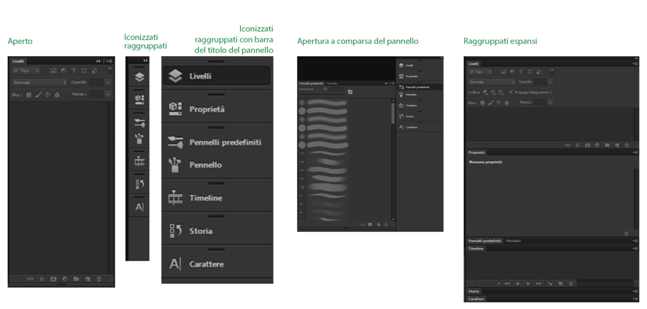
PANNELLI
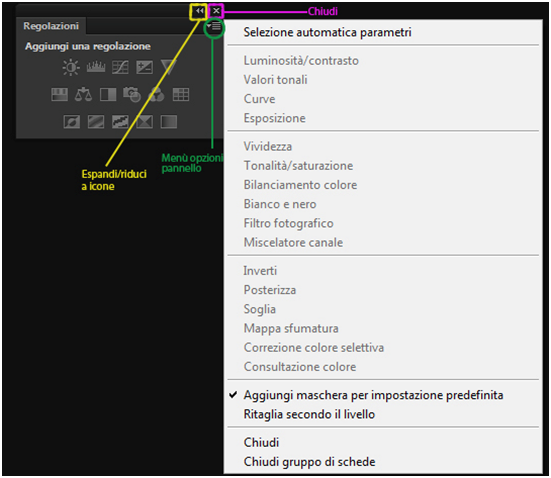
I pannelli sono il principale punto di interazione tre utente e Photoshop: al loro interno si trovano i comandi e le opzioni delle funzionalità che si utilizzano maggiormente durante il lavoro. L’aspetto del contenuto del pannello e la modalità di interazione variano molto a seconda del comando, mentre restano fissi i pulsanti Espandi/riduci a icona, con cui è possibile ingrandire o ridurre l’aspetto del pannello, il pulsante Chiudi, per nasconderlo, e il pulsante che fa apparire il menù Opzioni pannello da cui è possibile accedere a ulteriori comandi. Per visualizzare un pannello non presente nella scena, è sufficiente selezionare dall’elenco che appare facendo clic sulla barra menù alla voce Finestra.
La posizione e l’aspetto dei pannelli è completamente personalizzabile, e in una maniera così articolata che il modo migliore per entrare in confidenza con questi elementi è quello di fare pratica sul campo. I pannelli possono infatti essere ridotti a una singola icona, a icona e testo, lasciati completamente aperti, o aperti a comparsa. Possono essere anche agganciati tra loro e combinati in schede o sistemati sui lati dell’interfaccia semplicemente trascinandoli l’uno sopra l’altro o verso gli estremi dello schermo.
Quando si esce da Photoshop, la posizione dei pannelli viene memorizzata nello spazio di lavoro attivo, e viene riposizionata al successivo avvio del programma. Per ripristinare un ambiente di lavoro predefinito e ordinare, quindi, la posizione dei pannelli, è necessario scegliere, dalla barra dei menù Finestra/Area di lavoro/Ripristina. Per salvare una combinazione di pannelli, invece, basta scegliere Finestra/Area di lavoro/Nuova area di lavoro.
Il pannello Strumenti contiene gli strumenti con cui agire sull’immagine, dai comandi per le selezioni a quelli per il disegno vettoriale. Le icone con una piccola freccia in basso a destra stanno a indicare che si tratta di un gruppo di strumenti, facendo un clic prolungato sull’icona o usando il pulsante destro del mouse, il gruppo si apre dando accesso agli elementi nascosti.
Nella zona inferiore del pannello Strumenti, si ha accesso a Colore di primo piano e Colore di sfondo: il primo viene utilizzato dagli strumenti di disegno e pittura, quali per esempio i pennelli e e il secchiello, il secondo come colore di sfondo, nel caso si eliminino dei pixel dalla scena. Per invertire il colore di primo piano e di sfondo, è possibile fare clic sul pulsante appena sopra, che mostra due frecce come icona.
- Col pulsante Modifica in modalità maschera veloce si accede alla modalità maschera veloce, nella quale è possibile lavorare sulla mascheratura o selezione anziché direttamente sui pixel dell’immagine.
- Nella zona più in basso del pannello strumenti si trova il pulsante Cambia modalità schermo: Photoshop ne offre tre, una in cui sono visibili tutti gli elementi dell’interfaccia, una in cui viene nascosto il pannello Comando e una in cui si visualizza solamente l’immagine attiva.
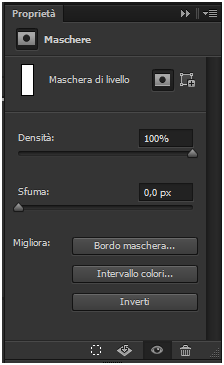
- Il pannello Proprietà è una novità di Photoshop CS6. Rispetto agli altri pannelli, ha la caratteristica di modificare il suo contenuto a seconda della funzione attiva: racchiude così in un unico ambiente diversi gruppi di parametri che prima richiedevano più pannelli e, conseguentemente, occupavano più spazio a video. Tramite il pannello proprietà è quindi possibile agire sulle Maschere, regolare i valori di un livello di Regolazione o altro ancora.
Muoversi all’interno del documento in Photoshop
Ti consigiamo anche la lettura del nostro articolo sui programmi per il disegno 3d e 2d. Quando si lavora su un’immagine, variare la modalità di visualizzazione è essenziale per poter adattare quello che si vede all’attività che si sta compiendo: se si deve eseguire una modifica precisa, per esempio, sarà necessario ingrandire la vista, oppure rimpicciolirla per avere una visione d’insieme. Col tempo, ognuno sviluppa un proprio modo di gestire la finestra documento: Photoshop offre infatti molte strade per fare la stessa cosa. Per fare un esempio, per ingrandire/rimpicciolire la vista è possibile:
- Utilizzare lo strumento Zoom;
- Immettere un valore di ingrandimento in basso a sinistra nella finestra documento;
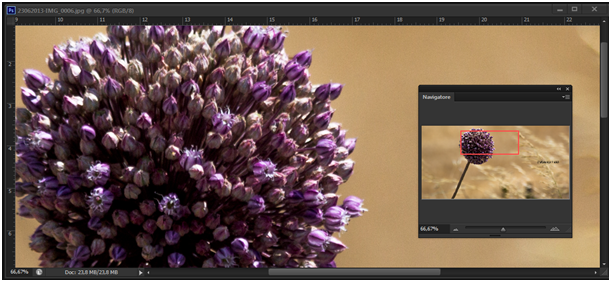
- Muoversi col pannello Navigatore;
- Scegliere scorciatoie da tastiera;
- Muovere la rotellina del mouse.
Lo strumento Zoom è accessibile dal pannello strumenti, e serve a ingrandire e rimpicciolire la vista. Di default, facendo clic sulla scena, la vista viene ingrandita, mentre tenendo premuto il tasto Alt/Opzione viene rimpicciolita. Il comportamento dello strumento Zoom è modificabile dal pannello Controllo:
- con i pulsanti Zoom in e Zoom out se decide se utilizzare lo Zoom in ingrandimento o per rimpicciolire;
- Zoom delle finestre: se si hanno più finestre attive è possibile sincronizzare l’ingrandimento;
- Zoom a scorrimento: consente di ingrandire facendo clic e trascinando il puntatore del mouse: per ingrandire ci si muove verso l’alto o verso destra, per rimpicciolire, all’opposto, verso sinistra o verso il basso;
- Pixel reali: visualizza il documento al 100% rispetto alla risoluzione del monitor, mostrando quindi la sua dimensione reale in pixel;
- Adatta allo schermo: ingrandisce o rimpicciolisce la vista in modo da riempire lo schermo, anche se poi verrà parzialmente tagliata;
- Riempi lo schermo: ingrandisce o rimpicciolisce la vista in modo da riempire lo schermo, anche se poi verrà parzialmente tagliata;
- Dimensione di stampa: adatta l’immagine alle dimensioni di stampa impostate rispetto al monitor.
Per modificare la vista di un documento la rotellina del mouse risulta spesso la scelta più pratica, soprattutto quando si lavora a tutto schermo. Questo comportamento va attivato dalle preferenze di Photoshop nel seguente modo:
- Scegliere dalla barra menù: Modifica/Preferenze/Generali, se si utilizza Windows, e Photoshop/Preferenze/Generali se si utilizza Mac OS.;
- Nella finestra di dialogo Preferenze, alla sezione Generali attivare l’opzione Zoom con rotellina scorrimento.
N.B.: per attivare velocemente lo strumento Mano, premere la barra spaziatrice, fare clic e trascinare il puntatore del mouse per scorrere l’immagine.
Strumento Mano
Con lo strumento Mano è possibile spostarsi sull’immagine facendola scorrere tramite un clic e trascinandola. Con lo strumento Mano attivo, nel pannello controllo appaiono gli stessi pulsanti dello strumento Zoom per regolare la vista della scena, come per esempio Pixel reali e Adatta allo schermo. Oltre a questi, attivando l’opzione Scorri tutte le finestre, è possibile muovere allo stesso modo la vista di più file contemporaneamente. Lo strumento Mano si attiva rapidamente tenendo premuta la barra spaziatrice, fare clic e trascinare il puntatore del mouse per scorrere l’immagine.
Per ruotare l’immagine all’interno della finestra documento, si utilizza lo strumento Ruota vista, accessibile dal pannello strumenti facendo un clic prolungato sullo strumento Mano. Con questo, è possibile ruotare la vista in senso orario o antiorario, senza applicare la modifica al file, sempre tramite clic e trascina. Nel pannello controllo è possibile impostare un angolo definito di rotazione, ripristinare la vista, o applicare la stessa rotazione a tutte le finestre aperte.
Per gestire la vista di un documento è possibile utilizzare anche il pannello Navigatore, accessibile, come gli altri pannelli dalla barra menù tramite la voce Finestra. All’interno del Navigatore si ha una miniatura dell’immagine attiva. Quando l’area visualizzata nella finestra documento è una porzione, sulla miniatura appare un rettangolo dai bordi rossi: per spostare la zona da visualizzare è sufficiente fare clic sopra il rettangolo e trascinarlo. Per regolare lo zoom, si agisce nella parte in basso del pannello, digitando il valore di ingrandimento desiderato o muovendo l’indicatore di scorrimento verso destra o verso sinistra.
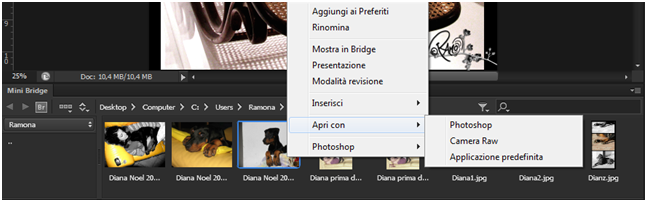
Utilizzare MiniBridge
Photoshop 7 offriva la possibilità tramite Browser file di accedere alle immagini direttamente da Photoshop. In Photoshop CS , Browser file viene sostiruito dal più potente Adobe Bridge: era più potente ma un programma distinto che richiedeva di uscire da Photoshop per recuperare le immagini. Dalla versione CS5 è stato aggiunto MiniBridge, che in CS6 è ancora più veloce e facile da usare.
Per impostazione MiniBridge si trova nella parte inferiore dell’area di lavoro di Photoshop; per visualizzarlo è sufficiente fare clic sulla sua scheda. Facendo quindi clic sul pulsante Avvia Bridge per avviare il “grande Bridge” in background (perché in realtà non si vede, ma MiniBridge ha bisogno di Adobe Bridge per svolgere i suoi compiti). Se Adobe Bridge è già avviato non compare ovviamente alcun pulsante per farlo.
Dopo aver avviato Bridge in background, MiniBridge visualizza la sequenza di immagini in orizzontale. Sul lato sinistro del pannello è visibile il riquadro di navigazione, che consente di individuare le foto che si vogliono vedere in MiniBridge. In alto è disponibile un menù a comparsa per trovare la strada tra le foto sul computer (o su memoria esterna).
Anche i menù a comparsa visibili sopra la sequenza stessa permettono di raggiungere velocemente e facilmente la cartella interessata. L’area sopra la sequenza delle miniature è il “percorso interattivo” della cartella visualizzata in quel momento in MiniBridge (Adobe la definisce “barra del percorso”). Facendo clic sulla freccia rivolta a destra accanto a ogni cartella nella barra del percorso viene visualizzato un menù a comparsa con l’elenco delle sottocartelle; per visualizzarne il contenuto è sufficiente selezionare la sottocartella dal menù a comparsa. Per aprire poi un’immagine in Photoshop basterà un doppio clic su quest’ultima.
Per cambiare le dimensioni delle miniature quando MiniBridge è agganciato alla parte inferiore dello schermo, dovete cambiare le dimensioni del pannello MiniBridge stesso: facendo clic e trascinando verso l’alto o verso il basso la parte superiore del pannello.
MiniBridge: visualizzazione e revisione
Per impostazione predefinita, MiniBridge utilizza un layout a sequenza orizzontale ed è agganciato nella parte inferiore dello schermo. È comunque sganciabile e può essere utilizzato come ogni altro pannello mobile in Photoshop. Per sganciare MiniBridge trascinare la sua scheda verso il centro dell’area dell’immagine di Photoshop. In questo modo si ottiene un pannello mobile con più colonne e righe, è presente poi un dispositivo di scorrimento, in basso a destra, per la dimensione delle miniature. Inoltre, dopo aver trovato le immagini con cui si vuole lavorare, si può nascondere il riquadro di navigazione lungo il lato sinistro (per vedere un maggior numero di miniature) facendo clic sul menù a tendina nell’angolo superiore destro e scegliendo Nascondi riquadro di navigazione.
MiniBridge può anche essere agganciato sul lato destro ottenendo un layout a sequenza verticale. Tecnicamente il pannello può anche essere “annidato” con gli altri pannelli come Livelli, Colore.. Per visualizzare miniature molto grandi non occorre ridimensionare MiniBridge, si può invece visualizzare un’anteprima a schermo intero facendo clic su una miniatura e premendo la barra spaziatrice sulla tastiera. L’immagine viene mostrata a schermo intero e si può osservare al meglio. Per vedere l’immagine successiva basta la freccia a destra sulla tastiera; per terminare l’utilizzo dell’anteprima a schermo intero basta premere di nuovo la barra spaziatrice o Esc.
MODALITÀ REVISIONE
Per vedere le immagini in modalità revisione occorre assicurarsi che non vi siano immagini selezionate (diversamente si possono selezionare con Ctrl+clic tutte quelle che si vogliono vedere) quindi scegliere Modalità revisione dal menù a comparsa dell’icona Vista nell’angolo superiore sinistro del pannello.
Selezionando la modalità Revisione viene attivata una visualizzazione a schermo intero delle immagini, mostrate in sequenza una dopo l’altra. È una modalità che consente un’ottima presentazione a video delle immagini scorrendole con Freccia destra/sinistra da tastiera (quando una foto viene portata in primo piano diventa più grande e luminosa). Se si vuole aprire l’immagine in Photoshop basta premere O; per aprire le foto in Adobe Camera Raw, premere R; per aprire tutte le immagini in Camera Raw premere Alt+R. per uscire dalla modalità Revisione premere Esc. Premendo H compare un pannello con tutte le scelte rapide.
Un altro motivo valido per utilizzare la modalità Revisione è la possibilità di visualizzare solo le fotografie migliori di una sessione di scatto. Supponendo di avere cinque/sei scatti molto simili e di voler trovare lo scatto migliore tra questi: si selezionano intanto gli scatti in questione con Ctrl+clic (Comando+clic), si attiva quindi la modalità Revisione. Se mentre la visualizzazione, scorrendo sempre con le frecce destra/sinistra, uno degli scatti non è di gradimento, si può premere il tasto Freccia giù per rimuovere l’immagine dalla schermata.
- Infine, nella modalità Revisione , si può eseguire lo zoom in una zona precisa utilizzando lo strumento Loupe integrato: posizionando il puntatore sull’area della foto da ingrandire e cliccando si attiva lo strumento Loupe.
- Dopo aver selezionato le fotografie più belle della sessione si può fare una classificazione attraverso l’assegnazione delle stelle, per esempio per dare 5 stelle a una foto premere Ctrl+5 (Comando+5).
- N.B.: quando le immagini selezionate sono quattro (o meno di quattro), la rotazione delle immagini non è disponibile.
MiniBridge: ordinare, disporre e trovare
Le immagini visualizzate in MiniBridge sono ordinate, per impostazione predefinita, in base al nome del file, quindi è probabile che la prima foto scattata sia visualizzata all’estremità sinistra della sequenza (salvo che siano state effettuate più riprese su fotocamere o schede differenti). Per cambiare l’ordinamento, bisogna fare clic sull’icona Ordina all’estremità sinistra della barra degli strumenti per visualizzare un menù a comparsa di opzioni.
- Iniziate a classificare rapidamente le foto per separare quelle che volete conservare dalle altre. Per prima cosa passare alla modalità di visualizzazione più comoda per prendere decisioni, come l’anteprima schermo intero (selezionando un foto e premendo la barra spaziatrice) o la modalità Revisione (vista nell’articolo precedente).
- Il metodo forse più popolare per classificare le immagini è quello di classificarle con il sistema da 1 a 5 stelle di MiniBridge (le 5 stelle per le immagini migliori). Detto ciò, però, esiste un sistema di classificazione più veloce: quando si è in presenza di una foto davvero sgradevole (sfocata, senza flash, con gli occhi rossi…) premere Alt+Canc per contrassegnare la foto con Rifiuta.
- La parola Rifiuta viene visualizzata in rosso in basso a sinistra nella modalità di anteprima a schermo intero, sotto la foto nella modalità Revisione e sotto la miniatura se si sceglie Etichette e classificazioni sotto Mostra nel menù a comparsa dell’icona Vista. L’immagine non viene eliminata, ma solamente contrassegnata come “rifiutata”.
Quando invece c’è una foto che merita si preme Ctrl+5 per assegnare 5 stelle. Gli unici scatti di cui occuparsi sono quindi quelli con 5 stelle e quelli da cancellare (questi ultimi occuperebbero inutilmente la memoria, per questo vanno eliminati), gli altri, che abbiano 1, 2, 3 o 4 stelle rimarranno comunque nel dispositivo, ma non occorre assegnare un numero di stelle che comunque non apporterebbe loro un differente trattamento.
Foto rifiutate
A questo punto, ci si può liberare delle foto rifiutate: Facendo clic e tenendo premuto sull’icona Filtra elementi per classificazione all’estremità destra della barra degli strumenti (icona a forma di imbuto) e scegliendo Mostra solo elementi rifiutati per vedere solo le foto rifiutate. Facendo Ctrl+clic su tutte le foto rifiutate e premendo la barra spaziatrice per aprirle nella modalità di anteprima schermo intero e, infine, premendo Ctrl+Canc su ognuna, si spostano nel cestino.
Aprendo quindi di nuovo il menù a comparsa dell’icona Filtra elementi per la classificazione e scegliendo Mostra elementi con 5 stelle si visualizzano solo le immagini migliori (quelle appunto a cui si sono assegnate le 5 stelle) in MiniBridge. A questo punto può tornare utile configurare il programma in modo da poter richiamare queste foto a 5 stelle con un unico clic: per farlo si possono utilizzare le raccolte (archiviate in Adobe Bridge). Ecco come procedere: selezionare tutte le foto con 5 stelle e accedere alla modalità Revisione, in basso a destra, prima della x di chiusura, c’è un pulsante, facendoci clic viene visualizzata una finestra di dialogo che consente di salvare le immagini in una raccolta, si digita il nome della raccolta e si clicca su Salva.
Facendo clic sul pulsante Salva viene salvata una raccolta delle foto selezionate, ora le foto migliori sono davvero a portata di mano. Dal menù a tendina del pannello, scegliere Mostra riquadro navigazione, scegliere dunque Raccolte dal menù a comparsa in alto e fare clic sulla raccolta che ha il nome prima assegnato: verranno così immediatamente visualizzate le foto a 5 stelle.
N.B.: per rimuovere le classificazioni a stelle da una foto Ctrl+0, vale anche per rimuovere l’etichetta Rifiuta.
TROVARE LE FOTO
Nell’angolo superiore destro del pannello MiniBridge è disponibile un campo di ricerca. Facendo clic sulla freccia rivolta in basso del campo, si trovano tre scelte differenti rispetto alla modalità di ricerca:
- Si può utilizzare la ricerca integrata del computer per cercare in tutto il sistema;
- Solo nella cartella corrente;
- Ricerca standard di Bridge basata sul nome del file e sulle parole chiave incorporate.
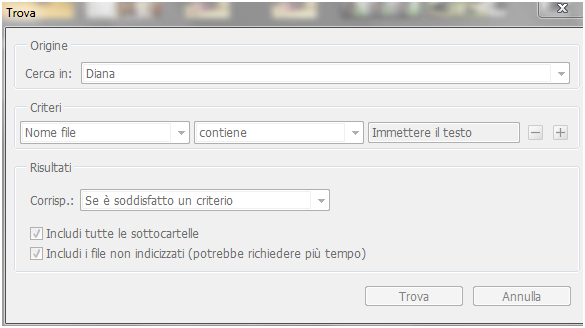
Per controllare meglio la ricerca, scegliere Cerca con Bridge dal menù a comparsa del campo di ricerca: viene visualizzata la finestra di dialogo trova di Adobe Bridge. Si può scegliere la posizione di ricerca dal menù a comparsa Cerca in. Per scegliere cosa cercare si possono usare i menù a comparsa della sezione Criteri: il modo migliore per capire cosa si vuole cercare è fare clic sul primo menù a comparsa (nell’elenco infinito ci sono persino i dati EXIF incorporati nella foto durante lo scatto).
Facendo clic su Trova i risultati della ricerca vengono visualizzati sul pannello Contenuto di Adobe Bridge, si può quindi aprire qualunque immagine direttamente in Photoshop (facendo doppio clic). Le immagini RAW si aprono automaticamente in Camera Raw.
Gli strumenti di sfocatura ed Effetti luce
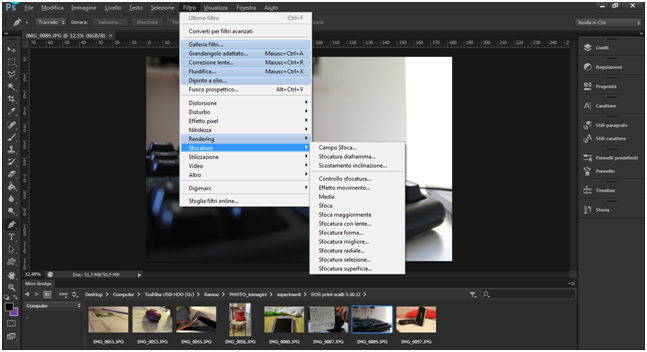
I filtri Sfocatura e Effetti di luce sono stati ridisegnati e ampliati: avendo l’hardware giusto, lavorare sui punti da sfocare e sulle zone da risaltare per poi mescolare tra di loro i vari effetti è un’attività molto divertente che consente di ottenere risultati accattivanti. Dal menù Filtro, è possibile attivare tre diversi tipi di sfocatura: Campo sfoca, Sfocatura diaframma e Scostamento inclinazione.
Una volta avviata una di queste tre funzioni in realtà si entra in un unico ambiente di lavoro in cui è possibile mescolare tra di loro questi effetti e, cosa ancora più piacevole, calibrarli direttamente sull’immagine in maniera intuitiva. Oltre che con la sfocatura, le zone trattate possono essere modificate nella luce e nei colori, grazie alle opzioni Luce e Colore Bokeh. Con Campo sfoca si applica una sfocatura uniforme alla scena, con Sfocatura diaframma è possibile individuare una zona circolare o ellissoidale da mantenere nitida, con Scostamento inclinazione si alterano secondo linee parallele le zone di sfocatura e le zone nitide.
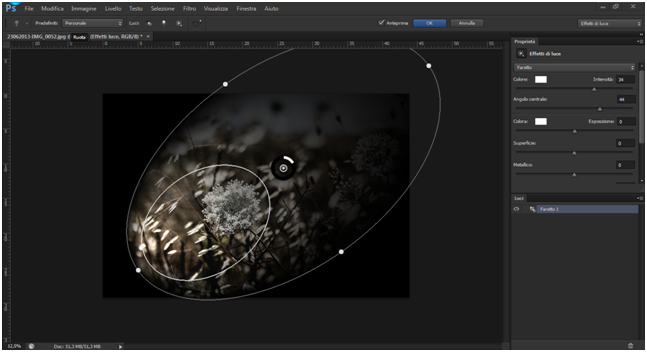
Anche gli Effetti Luce, parte dei filtri di Rendering, sono stati ridisegnati e inseriti in un ambiente di lavoro simile a quello degli strumenti di sfocatura. È possibile aggiungere ed elaborare diversi tipi di luce direttamente sulla scena: Faretto, Luce puntiforme e Luce infinita. Aggiungendo una luce Faretto, per esempio è possibile calibrare in modo diretto l’intensità della sorgente, il tono di luce e quello di decadenza, mentre tramite il pannello Proprietà si possono elaborare gli altri parametri, quali Colore, Luce di ambiente e altro. Tutto è regolabile in tempo reale, inclusa l’eventuale aggiunta di una texture per creare effetti di rilievo.
Il nuovo filtro Grandangolo adattato è un ambiente di lavoro separato per poter trattare in maniera localizzata quelle immagini che presentano una distorsione da lente. Applicando dei vincoli all’immagine, tracciando delle linee rette, si indicano al software le aree da raddrizzare per compensare eventuali curvature provocate dalle distorsione della lente. I vincoli possono anche essere ruotati: l’immagine poi viene inclinata in modo da rendere retta la linea di riferimento. Variando il valore di Scala, già all’interno dell’ambiente grandangolo adattato è possibile tagliare fuori dall’inquadratura le aree che restano vuote.
L’algoritmo in base al contenuto è stato introdotto nella versione CS5: è in grado di calcolare con discreta precisione l’aspetto di un’immagine, ricostruendo così in modo automatico delle zone elaborate; è ottimo, per esempio per duplicare o far sparire degli elementi che si trovano su sfondi anche complessi. In Photoshop CS6 questa funzionalità è stata allargata allo Strumento Toppa, con la funzione Rattoppo in base al contenuto, e ha dato vita al nuovo strumento Sposta in base al contenuto, con cui è possibile spostare o duplicare un soggetto, lasciando che Photoshop ricostruisca la parte mancante.
Testo ed elementi vettoriali
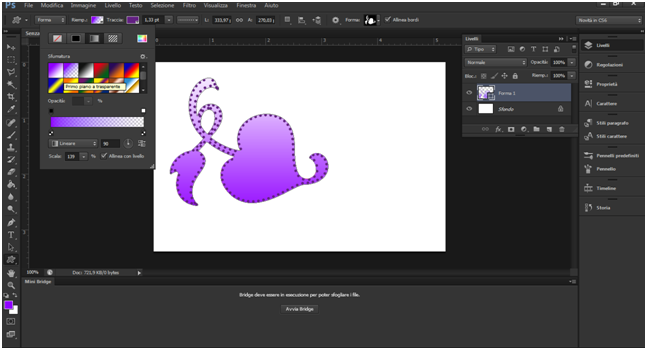
Chi si occupa di design e di grafica, negli anni ha senz’altro sofferto la gestione di Photoshop degli elementi vettoriali e del testo. In questa versione, finalmente, le cose sono state migliorate in maniera decisiva, offrendo delle possibilità più ampie di aggiunta e modifica degli elementi grafici per i propri lavori. Le proprietà degli elementi vettoriali si possono impostare dal pannello Controllo. Da questo, si accede al pannello a comparsa Riempimento – per scegliere se colorare la forma con una tinta unita, una sfumatura o un pattern – e al pannello a comparsa Traccia per regolare lo spessore e l’aspetto delle linee di contorno.
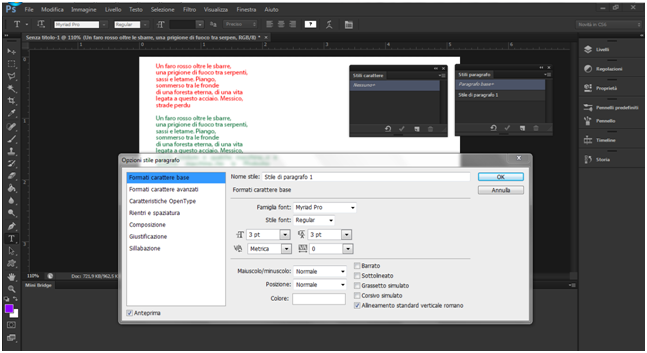
Sempre in vista di una semplificazione per un uso più esteso di Photoshop, anche la sezione dedicata al testo si avvicina maggiormente a quella che è la comune gestione di un programma di impaginazione. È stata infatti introdotta la possibilità di creare degli stili, sia per quanto riguarda il carattere, sia per quanto riguarda i paragrafi: tramite i pannelli Stili di carattere e Stili di paragrafo, diviene quindi semplice applicare delle proprietà a interi blocchi di testo. Infine è stato incluso anche il supporto di lingue orientali e arabe.
Griglia, righelli e guide Photoshop
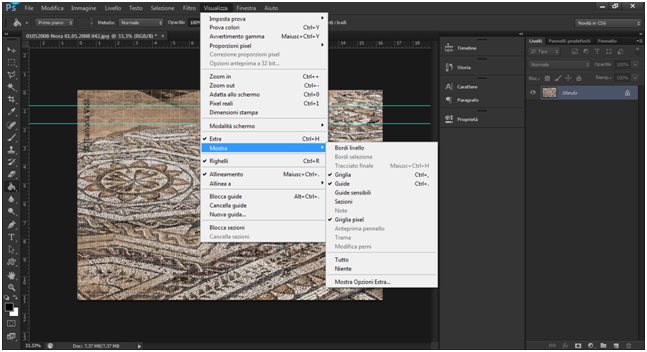
Per lavorare con dei riferimenti chiari è possibile attivare una serie di aiuti visivi, come la Griglia e i Righelli, di cui è possibile personalizzare l’aspetto tramite le Preferenze, nella sezione Unità di Misura e righelli, e Guide, griglia e sezioni. Dalla barra dei menù, scegliendo Visualizza/Mostra, si possono attivare sulla finestra documento diversi aiuti, tra cui:
- Griglia: sovrappone una griglia all’immagine attiva;
- Bordi livello: visualizza un rettangolo blu attorno al livello attivo;
- Griglia pixel: è una griglia che appare quando siamo a un ingrandimento tale da poter distinguere i singoli pixel;
- Guide sensibili: opzione molto comoda, aiuta ad allineare tra loro livelli e elementi con un effetto calamita e un riscontro visivo durante la lavorazione.
Per mostrare il righello, dalla barra dei menù basta scegliere Visualizza/Righello, o premere la combinazione da tastiera Ctrl+R o Cmd+R. L’unità di misura del righello è quella del documento, definibile dalla finestra preferenze. Dal righello è possibile generare le guide, che costituiscono un ottimo aiuto per ottenere maggiore precisione:
- Per creare una nuova guida, fare clic col mouse sul righello verticale o orizzontale e trascinare fuori;
- Per spostare una guida, fare clic sopra e trascinarla;
- Per eliminare una guida, fare clic sopra e trascinarla sul righello verticale se si tratta di una guida verticale, e su quello orizzontale se si tratta di una orizzontale.
Per aggiungere delle guide in una posizione precisa della scena:
- Scegliere dalla barra menù Visualizzza/Nuova guida;
- Dalla finestra di dialogo Nuova guida, scegliere la modalità orizzontale o verticale e immettere un valore di distanza dall’esterno della finestra documento.
Per visualizzare e nascondere velocemente gli Extra (Griglia, Guide e Righelli) premere Ctrl+H o Cmd+H più volte.
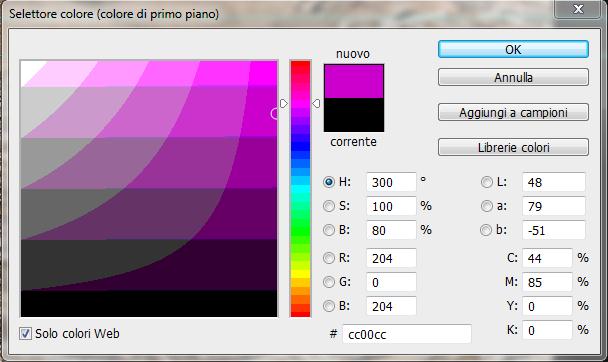
Selezionare un colore in Photoshop
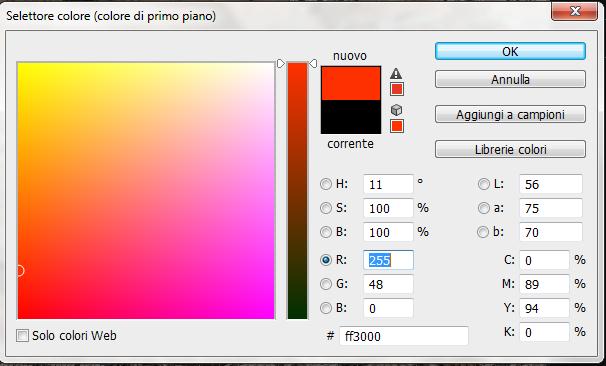
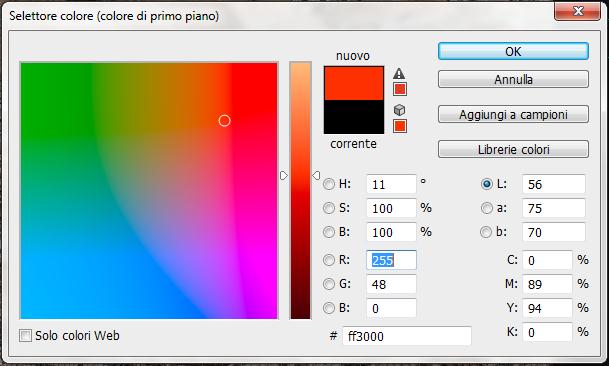
Per scegliere un colore, in Photoshop si utilizza la finestra Selettore colore, che consente di impostare la tinta secondo diversi metodi e valori. Questa finestra di dialogo appare ogni volta che si deve impostare una tinta: per esempio, facendo clic nel pannello Strumenti sul campione di primo piano o di sfondo, ma anche quando si deve definire il colore di un testo o di un livello di forma. La tinta viene descritta secondo cinque metodi colore:
- HSB, Tonalità, Saturazione e Luminosità;
- RGB, i tre valori di Rosso, Verde e Blu, da un minimo di 0 a un massimo di 255;
- Il codice web, definito da sei caratteri alfanumerici;
- Lab, è un metodo di colore che meglio descrive i colori secondo Luminosità (L) e due valori, a e b, che definiscono la tinta;
- CMYK, Ciano, Magenta, Giallo e Nero espressi in percentuali di inchiostro.
Quando all’interno del selettore si definisce un colore, nelle finestre di immissione dei vari metodi di colore appaiono i valori che lo descrivono. Viceversa, se impostiamo manualmente i valori secondo uno dei metodi, gli altri vengono aggiornati conseguentemente e il puntatore si muove simultaneamente all’interno del selettore.
- Nella colonna a destra del selettore, viene visualizzato il valore attivo tra i metodi colore: per esempio, se si fa click sul check box H (Hue, ossia Tonalità), sulla colonna vengono visualizzate le tonalità, mentre nell’area del selettore sull’asse orizzontale si ha la Saturazione, e su quello verticale la Luminosità, gli altri due valori del metodo HSB.
- Modificare il metodo con cui individuiamo un colore nel Selettore colore, non vuol dire che stiamo modificando il metodo colore di un’immagine su cui stiamo lavorando. Se per esempio stiamo lavorando su un file RGB e impostiamo un valore in CMYK, quando applichiamo il colore sulla scena sarà comunque in RGB, e sarà inoltre suscettibile di un lieve cambiamento quando verrà convertito effettivamente in quadricromia, se è fuori gamma.
Nella finestra di dialogo Selettore colore, è possibile leggere i valori di una stessa tinta secondo cinque metodi di colore diversi. La colonna a destra del selettore contiene il parametro attivo nel check box dell’area di destra. Nella figura: tonalità, rosso e saturazione.
Settore colore
Un colore è fuori gamma quando non è riproducibile nella tecnica CMYK. Se il documento è destinato a un uso a monitor, è possibile ignorare questo avverimento. Ma se stiamo scegliendo la tinta di un’area in un disegno destinato alla stampa in quadricromia, è il caso di calibrarlo in maniera coerente con la finalità di progetto. Quando un colore è fuori gamma, appare un pulsante sulla destra del colore attivo, col simbolo di un punto esclamativ. Facendo clic su questo avvertimento, Photoshop sceglie automaticamente il colore più simile a quello selezionato, ma in gamma.
Oltre all’avvertimento del fuori gamma per la stampa, Il Selettore segnala quando un colore non è tra quelli definiti sicuri per web. I colori sicuri per web, sono quelli che è possibile visualizzare su qualsiasi monitor, anche su quelli più vecchi che avevano il limite di 256 colori. Attualmente la necessità di impostare colori che appartengono a questo gruppo sta perdendo di importanza, in quanto i monitor più moderni non hanno più questo limite, ma se si desidera essere sicuri della scelta cromatica di un progetto destinato a web, basta fare clic sull’avvertimento e Photoshop seleziona automaticamente il colore sicuro più vicino a quello definito con il selettore. Attivando l’opzione Solo colori web, nel selettore vengono visualizzati esclusivamente i colori sicuri per web.
Raster e vettoriale
Nel mondo dell’immagine digitale ci sono due tecniche principali per riprodurre o creare immagini: raster e vettoriale. Benché esistano file appartenenti spiccatamente a una o all’altra categoria, è nei fatti scorretto fare un’associazione diretta tra tipologia di file e tecnica: la maggior parte dei file grafici è infatti capace di contenere sia elementi raster sia vettoriali. Per esempio file TIFF o PSD possono avere dei livelli di tipo raster, come una fotografia, ma anche livelli di forma, che hanno contenuto vettoriale. Allo stesso modo, file associati alla grafica vettoriale, come per esempio un AI, possono contenere elementi raster.
Per assurdo è quindi possibile avere un documento EPS, tipicamente vettoriale. Con al suo interno solo un elemento raster, e un documento TIFF, tipicamente raster, con al suo interno un disegno vettoriale: la tipologia di file è ininfluente sul suo contenuto. Invece di file vettoriali o raster, è più coerente con la realtà delle tecniche attuali, parlare di elemeti vettoriali o raster. Ciò non toglie che un AI sia più adatto a contenere un logo disegnato in vettoriale di un file TIFF.
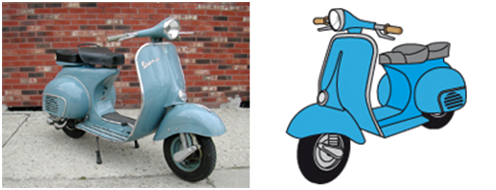
Una grafica vettoriale è decritta geometricamente da una serie di vettori, ossia di punti con una posizione e direzione nello spazio. Per esempio, se in Photoshop si utilizza lo strumento Penna per fare un disegno, viene creata una forma di tipo vettoriale. La grafica vettoriale ha il vantaggio di essere modificabile senza perdita di qualità visiva: questo perché si basa su formule matematiche, quindi calcolabili. Per lo stesso motivo, in grafica vettoriale, un elemento è indipendente dalla risoluzione del file. È possibile ingrandirne o ridurne le dimensioni senza perdere informazioni. D’altro canto, immagini create in grafica vettoriale non sono a oggi capaci di contenere la stessa quantità di informazioni, e quindi di ricchezza, di un’immagine di tipo raster, almeno senza un eccessivo peso computazionale. In un disegno vettoriale è attualmente impossibile ottenere il dettaglio di colori e di sfumature di una fotografia.
La grafica vettoriale è l’ideale per eseguire quei disegni in cui l’integrità è molto importante, come ad esempio loghi, testo o pittogrammi. File tipicamente vettoriali sono quelli generati da programmi dedicati, come ad esempio Adobe Illustrator (AI ed EPS) o Corel Draw (CDR).
Nella grafica raster l’immagine è descritta da un mosaico di punti, i pixel, ciascuno con proprio colore e posizione. La dimensione propria si un’immagine virtuale è esclusivamente quella in pixel, ossia la quantità di informazioni a disposizione per descriverla. Le fotografie sono appunto immagini di tipo raster: di fatto la realtà viene ripresa e “semplificata” attraverso la griglia di pixel per consentirne il salvataggio sui supporti di memoria. Il vantaggio di un documento raster rispetto a uno vettoriale è un aspetto più ricco, lo svantaggio è che i pixel non sono calcolabili in maniera matematica e, quindi, quando viene modificato o ridimensionato il documento variando il numero dei pixel si ha una perdita di qualità poiché le informazioni sono approssimate rispetto all’originale. File tipicamente raster sono formati JPEG, BMP, TIFF e in generale le immagini fotografiche.
Dimensioni e Risoluzione
Le dimensioni di un’immagine digitale sono espresse in pixel: la quantità di punti che lo compongono nella larghezza e altezza. La quantità di pixel è il valore fondamentale per poter valutare se il file ha le caratteristiche per soddisfare le richieste per un determinato scopo o progetto. È basilare capire che è la quantità di pixel, e non la risoluzione, che determina se un file può essere stampato a una risoluzione data con risultati soddisfacenti rispetto alla tecnica di stampa che si intende utilizzare. Inoltre, la risoluzione ci dà un’idea del dettaglio che possiamo avere con i pixel che abbiamo a disposizione, ma la risoluzione finale con cui la nostra immagine verrà stampata dipende dalla tecnica di stampa.
La risoluzione è il rapporto che c’è tra la dimensione in pixel di un file e la dimensione a cui viene stampato. È normalmente espressa in punti/pollice (più raramente in punti/cm) e indica quanti pixel verranno stampati per ogni unità di misura. La risoluzione è quindi inversamente proporzionale alla dimensione in stampa di un documento. Più è alta, più il documento verrà stampato su un’area piccola ma più densa di informazioni, in quanto il lato pixel sarà molto piccolo. Viceversa, se viene ridotta la risoluzione, i pixel a disposizione verranno distribuiti su un’area più ampia: il risultato sarà un’area di stampa più grande, ma con una minore quantità di informazioni, in quanto il lato pixel sarà più grande.
ATZ!
Una risoluzione alta non è garanzia di una stampa ottimale. È inutile, infatti, avere una risoluzione alta se poi si utilizza una tecnica mediocre o un supporto inadatto. Le informazione del file andranno comunque perse o ricalcolate dalla stampante. In sostanza, è solo il numero di pixel che indica la quantità di informazioni che contiene un file. Modificando la risoluzione o la dimensione di stampa senza modificare il numero di pixel, la qualità dl file resta identica, così come non cambia il suo peso in termini di bit. La dimensione di stampa, infatti, è semplicemente un’informazione accessoria che viene scritta nel file, ma non ne cambia la sostanza. Lo stesso concetto vale per la risoluzione: possiamo avere un’immagine con impostata una risoluzione molto alta, ma se è formata da un numero basso di pixel potrà essere stampata a quella risoluzione solo su un formato piccolo.
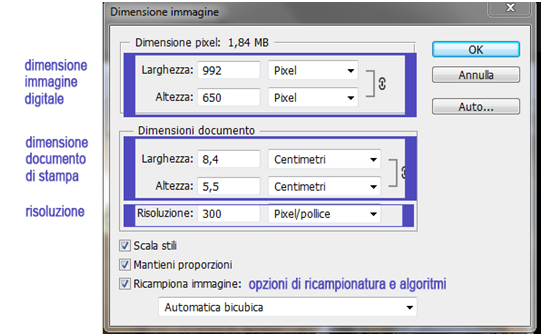
In Photoshop è possibile modificare le dimensioni di un’immagine dalla finestra di dialogo Dimensione immagine, accessibile dalla barra dei menù Immagine/Dimensione immagine. Nella finestra di dialogo Dimensione immagine sono ben illustrate le due “dimensioni” con cui un’immagine digitale viene descritta:
- Dimensione pixel: è la dimensione virtuale e propria dell’immagine digitale, ossia la quantità di informazioni che si hanno a disposizione per descrivere i file: i pixel;
- Dimensione documento: è la dimensione in stampa con cui il documento viene stampato. In quest’area si trovano i valori di larghezza e altezza – di cui è possibile definire l’unità di misura dal menù a discesa sulla destra – e la risoluzione. Questi valori sono delle informazioni accessorie al file, non ne determinano la qualità.
Dimensione immagine
Nella parte bassa della finestra Dimensione immagine, si trovano tre opzioni:
- Scala stili: nel caso in cui il file abbia degli stili livello, con questa opzione attiva vengono riproporzionati all’eventuale cambio di dimensione immagine;
- Mantieni proporzioni: mantiene costante il rapporto delle dimensioni tra altezza e larghezza;
- Ricampiona immagine: è molto importante quando si cambiano le dimensioni di un file. Se si attiva questa opzione, infatti, si sceglie di modificare la dimensione in pixel del file, ossia la sua dimensione propria, e si agisce quindi sulla quantità di informazioni in esso contenute.
Come già visto, una grafica raster è costituita da un mosaico di punti, i pixel, definiti in base a posizione e colore. Se il numero di punti viene modificato tramite un ricampionamento, i nuovi punti vengono interpolati, ossia calcolati in maniera non matematicamente precisa come si potrebbe fare con una grafica vettoriale, ma approssimativa a seconda dei diversi algoritmi impiegati. In sostanza ricampionare un’immagine modificandone la dimensione dei pixel porta sempre a un inquinamento delle informazioni sorgente e quindi a una perdita di qualità.
Il modo con cui Photoshop calcola i pixel mancanti è definito dal menù a discesa che si trova in basso nella finestra: per calcolare i nuovi pixel vengono infatti offerti diversi tipi di algoritmo, ognuno usa una sua logica e porta a risultati diversi. Quando Ricampiona immagine non è attiva, la Dimensione pixel risulta in grigio: non subisce infatti nessuna variazione, semplicemente si indica come distribuire lo stesso numero di pixel su aree diverse. Se si prova a modificare la risoluzione senza ricampionare l’immagine, le dimensioni del documento e la risoluzione sono inversamente proporzionali: aumentano la risoluzione la dimensione in stampa diminuisce, in quanto mettiamo più pixel nella stessa unità di misura, diminuendo il lato pixel.
ESEMPIO
Un esempio che dovrebbe aiutare a capire in maniera pratica i concetti di dimensione pixel, dimensione documento, risoluzione e interpolazione è quello di una tanica di vernice e una parete da dipingere. La quantità di vernice che abbiamo è la quantità di pixel di cui il nostro file è dotato, mentre le informazioni con cui possiamo lavorare sono la parete, cioè l’area di stampa. Esistono quindi tre possibili situazioni:
- Si usa la vernice allo stato puro e dipinta bene una porzione di parete, in altre parole non si modifica il numero di pixel e si stampa a una risoluzione adatta al risultato atteso;
- Si usa la vernice allo stato puro e si dipinge comunque tutta la parete, ossia non si modifica il numero di pixel e si stampa a una risoluzione bassa, ottenendo così un risultato poco dettagliato in quanto i pixel saranno molto grandi;
- Si aumenta la quantità di vernice a disposizione, diluendola per dipingere tutta la parete, cioè si ricampiona l’immagine aumentando forzatamente il numero di pixel. Tecnicamente, in questo modo, la vernice è sufficiente per dipingere tutta la parete, ma il risultato non sarà comparabile, come qualità, al colore della vernice originale che va di fatto perso.
Un bravo imbianchino sa che prima di comprare la vernice in colorificio è necessario sapere quanto è grande la parete che deve colorare. Sa anche se vuole un colore intenso e quante mani deve dare. Ma soprattutto, sa che se aggiunge dell’acqua o del bianco alla vernice, non potrà mai più avere il colore di prima. In altre parole, per valutare se un’immagine ha una sufficiente quantità di informazioni è necessario avere chiaro lo scopo del progetto.
- La risoluzione necessaria per un documento varia a seconda del tipo di destinazione di un file. Se si sta lavorando per il web o in generale per progetti da visualizzare a schermo, la risoluzione è del tutto ininfluente: l’unico parametro importante sono i pixel, ossia le dimensioni reali del file. Ogni dispositivo di visualizzazione ha una sua risoluzione su cui non si ha alcun controllo, il documento viene adattato automaticamente.
Le cose diventano un po’ più complesse quando si devono preparare documenti per la stampa. Le informazioni che forniamo, infatti, verranno interpretate dalla stampante che potrà a sua volta, rielaborarle. Per esempio, stampando un’immagine che ha 600DPI con una stampante che è in grado di gestire 150DPI ottici, le informazioni in più verranno eliminate. Per progetti destinati alla stampa, i valori generalmente utilizzati sono 150/180 DPI per la stampa non professionale (stampante inkjet e carta comune o presso un service con Laserjet) e 270/300 DPI per la stampa offset e tipografica. È comunque sempre consigliabile confrontarsi con lo stampatore per capire la risoluzione più adatta con cui consegnar il lavoro.
Cambiare dimensioni e inquadratura
In Photoshop l’attività di modifica delle dimensioni di un file è molto semplice, ma può causare un inquinamento delle informazioni e può quindi portare a una perdita di qualità. Ridimensionare un’immagine o un elemento sulla scena è un’operazione talmente fluida e immediata che spesso l’utente distratto arriva a distruggere il materiale che ha a disposizione senza nemmeno accorgersene. Questo anche perché ogni volta che eseguiamo delle trasformazioni della dimensione il software interpola nuovamente le informazioni, con un impoverimento progressivo.
Oltre ad avere cura di non interpolare le immagini, se non quando strettamente necessario (e preferibilmente una sola volta), il primo passo è quello di capire se si hanno a disposizione pixel a sufficienza per quello che dobbiamo fare.
- Aprire il documento e quindi scegliere dalla barra menù Immagine/Dimensione immagine;
- Nella finestra di dialogo Dimensione immagine, disattivare l’opzione Ricampiona immagine, in modo da mantenere inalterato il numero di pixel;
- Nella sezione Dimensioni documento, modificare la dimensione del documento: la risoluzione aumenterà se le dimensioni immesse sono ridotte o viceversa diminuirà se le dimensioni immesse sono aumentate rispetto alle originale;
- Se, cambiando le dimensioni del documento, la risoluzione risulta maggiore o minore di quella richiesta, è necessario interpolare l’immagine, ossia modificare il numero dei pixel attivando l’opzione Ricampiona immagine.
N.B.:
- Avendo una risoluzione maggiore di quella richiesta, si deve fare un’interpolazione di downsampling, ossia una riduzione delle informazioni. Anche questa operazione porta a una modifica delle informazioni sorgente, ma è meno impattante e inevitabile;
- Avendo una risoluzione minore di quella richiesta, è necessario fare un oversampling, in altre parole vanno aggiunti dei pixel a quelli a disposizione in modo forzato. Questa operazione è più impattante del downsampling sull’aspetto dell’immagine: se si deve aumentare del 20% il numero dei pixel, la perdita di qualità sarà accettabile, ma se si devono raddoppiare i pixel, allora l’immagine ne risulterà molto rovinata. Forse è il caso di valutare la scelta di un file diverso.
Una volta deciso se la quantità dei pixel è sufficiente per quello che si deve fare, si procede al ricampionamento:
- Con l’opzione Ricampiona immagine attiva, modificare la risoluzione secondo la necessità;
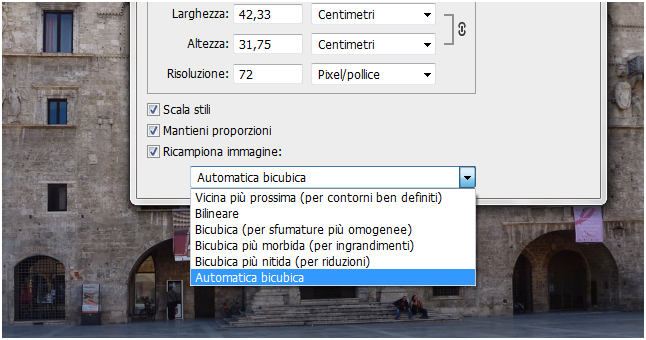
- Scegliere dal menù a discesa l’algoritmo di ricampionamento più adatto, come verrà spiegato in seguito.
In Photoshop CS6 è stato introdotto un nuovo algoritmo: Automatica bicubica, che sceglie automaticamente l’algoritmo più adatto. In generale, negli ingrandimenti si tende a scegliere algoritmi che lavorano sfumando le zone ricalcolate per rendere meno evidenti i difetti, mentre nelle riduzioni si prediligono soluzioni che aumentano il contrasto in modo da rendere leggibili i dettagli anche a dimensioni ridotte.
- Vicina più prossima: ricalcola i pixel mantenendo i contorni netti. È un metodo adatto per le riduzioni e per ridimensionare un’illustrazione dai contorni precisi;
- Bilineare: calcola i pixel mancanti in base a una media del colore dei pixel circostanti;
- Bicubica: come la bilineare calcola i pixel mancanti in base a una media di quelli circostanti, ma secondo un calcolo più accurato e generalmente più preciso;
- Bicubica più morbida: lavora come la bicubica, ma predilige un risultato più morbido, creando quindi gradienti tra i pixel interpolati e quelli originali (metodo adatto per ingrandimenti);
- Bicubica più nitida: lavora come la bicubica, ma predilige contorni contrastati e .lavora quindi in maniera opposta rispetto alla più morbida. Aumentando il contrasto: sistema più adatto alle riduzioni;
- Automatica bicubica: seleziona l’algoritmo più adatto, tra quelli bicubici, al tipo di ricampionamento che si sta facendo: nel caso di downsampling sceglierà il Bicubica più nitida, nel caso di oversampling il Bicubica più morbida.
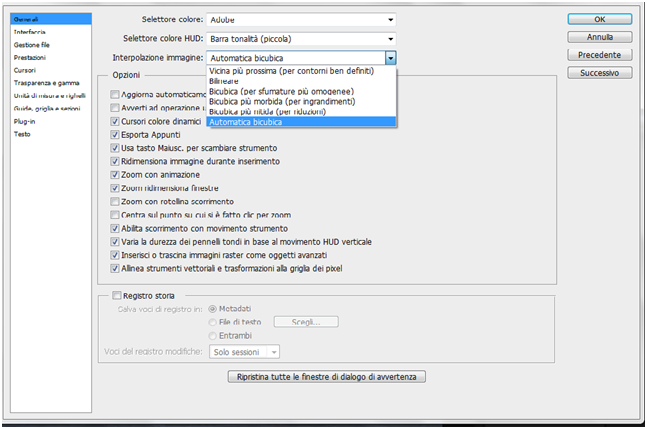
Trasforma
L’interpolazione viene anche applicata a tutti gli elementi raster che vengono ridimensionati direttamente nella finestra documento tramite un’operazione di Trasforma. Per questo motivo, quando è necessario ridimensionare parte di un documento su cui si sta lavorando, è consigliabile farlo in una sola volta: ogni volta che viene applicata la trasformazione, infatti, i pixel dell’elemento ridimensionato vengono interpolati, provocando una progressiva perdita di qualità. L’algoritmo con cui vengono ricalcolati i pixel quando si fanno ridimensionamenti a mano libera è il predefinito impostato nelle preferenze. Per modificarlo:
- Dalla barra dei menù: Modifica/Preferenze/Generali su utenti PC o Photoshop/ Preferenze/Generali su utenti Mac OS;
- Dal menù a discesa Interpolazione immagine selezionare l’algoritmo più adatto all’attività che state facendo;
- Fare click su OK.
Di default Photoshop CS6 imposta Automatica bicubica, che nella sostanza alterna i tre algoritmi di bicubica seconda dell’operazione che si compie.
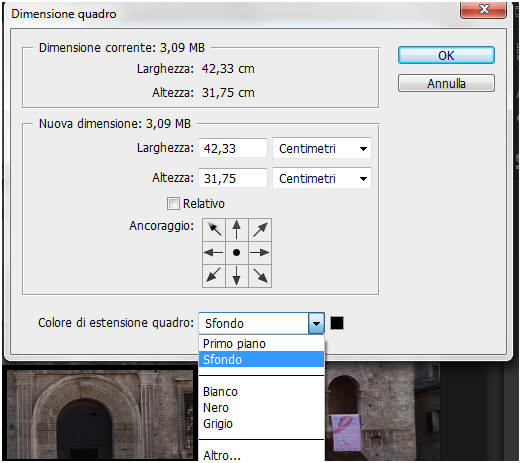
Dalla finestra di dialogo Dimensione immagine è possibile modificare le dimensioni di un documento, ma non l’inquadratura. Per lavorare sull’inquadratura si possono utilizzare due metodi: la funzione Dimensione quadro o lo strumento Taglierina. Per rifilare un’immagine con Dimensione quadro:
- Dalla barra del menù selezionare Immagine/Dimensione quadro;
- Dalla finestra di dialogo Dimensione quadro, scegliere le unità di misura e immettere le nuove dimensioni;
- Nella sezione ancoraggio, fare clic sull’area dell’immagine da tenere come punto di riferimento per il ritaglio o l’estensione;
- Se le nuove dimensioni sono maggiori di quelle attuali, la nuova area in eccesso verrà riempita con un colore uniforme che può essere scelto dal menù a discesa Colore estensione quadro.
Strumento Taglierina
Lo strumento Taglierina consente di rifare l’inquadratura in maniera manuale, lavorando direttamente sulla finestra di lavoro tramite un clic e trascina. Nella versione CS6 questo strumento è stato completamente ridisegnato, e nel complesso consente un utilizzo più fluido e intuitivo, oltre a offrire interessanti nuove funzioni. La Taglierina va però utilizzata con cautela, perché consente anche di modificare le dimensioni del file, con il rischio di applicare un’interpolazione sbagliata e rovinare il file senza nemmeno accorgersene. Una volta attivato lo strumento Taglierina, nel pannello di controllo si possono impostare una serie di parametri:
- nel menù opzioni, Senza Vincoli svuota le finestre di immissione testo delle dimensioni larghezza e altezza e consente di individuare la nuova inquadratura direttamente sulla finestra documento;
- Proporzioni originali mantiene il rapporto proporzionale del documento;
- Dimensioni e risoluzione consente di impostare le dimensioni e la risoluzione;
- finestre di immissione Larghezza e Altezza: se nel menù opzioni è attiva la voce Senza vincoli, è possibile digitare all’interno delle finestre Larghezza e Altezza un valore, a cui far seguire l’unità di misura (cm, mm, pixel, etc). Una volta immessi dei valori, nel menù opzioni appare la voce Personale;
- col pulsante Ruota il riquadro di ritaglio il riquadro viene ruotato di 90°;
- col pulsante Raddrizza foto è possibile raddrizzare la foto tracciando sulla finestra documento una linea che dovrebbe essere verticale;
- dal menù a discesa Visualizza si attivano una serie di opzioni per personalizzare la griglia del riquadro di ritaglio;
- Opzioni ritaglio aggiuntivo: si accede alle opzioni di visualizzazione del riquadro di ritaglio;
- Se l’opzione Elimina pixel ritagliati non è attiva, le zone del documento che non sono incluse nel riquadro di ritaglio vengono poste al di fuori della finestra documento, ma non vanno perse: nel caso si modifichi ulteriormente l’inquadratura è quindi possibile recuperarle. Se invece questa opzione è attiva, i pixel fuori dal riquadro verranno eliminati.
Taglierina: modificare l’inquadratura e aggiungere una cornice
Lo strumento Taglierina ci consente di modificare rapidamente l’inquadratura del documento, ma anche di variarne la risoluzione in un solo passaggio. In questo breve tutorial, verrà mostrato come utilizzare la Taglierina per variare le dimensioni di un’immagine e per aggiungere una cornice nera: ipotizziamo di voler stampare la foto a 300DPI, con le dimensioni di 10×10 cm, e una cornice nera di 0,5 mm, per un totale di 11×11 cm.
1.
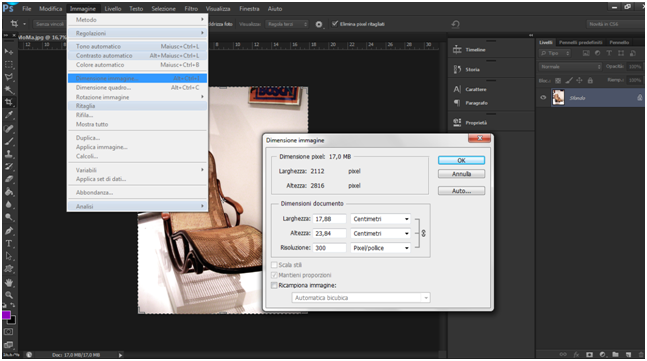
Per evitare di ricampionare l’immagine in maniera non controllata, prima di utilizzare la Taglierina è bene controllare la quantità di pixel e regolarne la risoluzione:
- dalla barra menù scegliere Immagine/Dimensione immagine;
- nella finestra Dimensione immagine, disattivare l’opzione Ricampiona immagine, quindi impostare la risoluzione secondo la richiesta: 300 DPI;
- nella finestra Larghezza e Altezza le misure aggiornate sono: 17,88×23,84 cm, sufficienti per lo scopo finale dell’esercizio che richiede 10×10 cm;
- fare clic su OK per applicare le modifiche della risoluzione.
2.
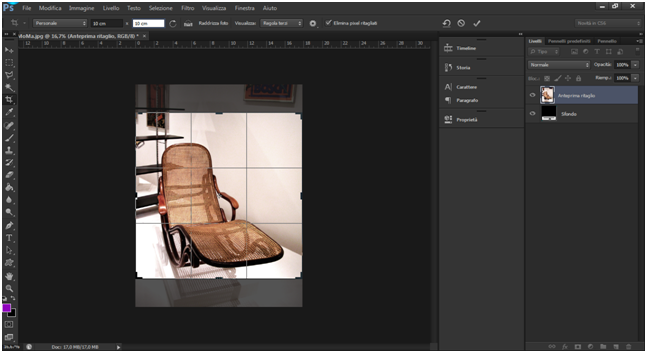
La richiesta è che la foto sia 10×10 cm a 300 DPI. Nel primo passo è stata impostata la risoluzione a 300 DPI, in questo verrà impostata la nuova dimensione documento con lo strumento Taglierina:
- nel pannello Strumenti, scegliere lo strumento Taglierina;
- nel pannello Controllo, digitare all’interno delle finestre di immissione testo come larghezza e come altezza 10, avendo cura di aggiungere anche l’unità di misura cm;
- attivare l’opzione Elimina pixel ritagliati poiché attorno all’immagine vogliamo che appaia una cornice.
Sulla scena, appare il rettangolo di ritaglio, attualmente le sue dimensioni non sono 10×10 cm, ma ha una proporzione altezza/larghezza coerente con le misure inserite.
3.
Quando viene applicata la Taglierina, l’area inclusa all’interno del rettangolo viene portata a 10×10 cm, con 300DPI di risoluzione, e potrebbe essere fatto un ricampionamento. Per evitare che venga ricampionata l’immagine, la dimensione del nuovo quadro deve essere coerente con la sorgente:
- con la Taglierina attiva, trascinare uno degli angoli del rettangolo di ritaglio: appare una piccola finestra in cui compaiono le dimensioni del documento: questo sono coerenti con la risoluzione impostata;
- trascinare il rettangolo di ritaglio fino ad arrivare alla dimensione di 10×10 cm;
- fare clic all’interno del rettangolo e trascinarlo per impostare la zona da ritagliare;
- fare doppio clic o premere invio per applicare il ritaglio.
4.
Per aggiungere la cornice, si utilizza ancora lo strumento Taglierina:
- nel pannello Strumenti, fare clic sul pulsante Colori di sfondo e di primo piano predefiniti;
- premere il tasto X per invertire i colori e avere il nero come sfondo;
- scegliere lo strumento Taglierina, quindi nel pannello Controllo inserire 11×11 cm;
- sulla scena trascinare un angolo del rettangolo di ritaglio, fino a visualizzare 11×11 cm;
- fare clic al centro e trascinare il rettangolo di ritaglio, fino ad avere come scostamento verticale e orizzontale O: l’immagine è al centro della cornice;
- fare doppio clic o premere invio per applicare la trasformazione.
In alternativa, per ridimensionare la taglierina in modo simmetrico rispetto al centro del documento, tenere premuti i tasti Alt+Maiusc mentre si trascina.
Photoshop: Creare un nuovo documento
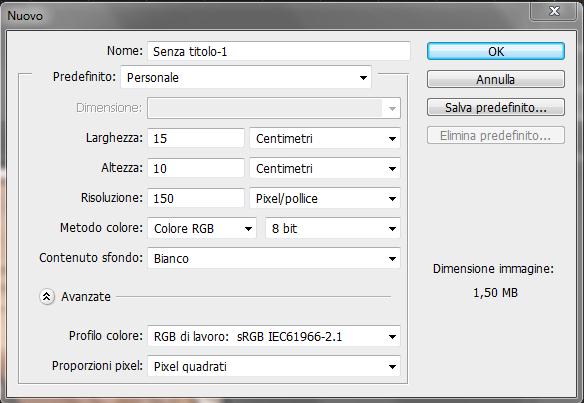
In Photoshop, per creare un nuovo file, scegliere dalla barra dei menù File/Nuovo. Si accede alla finestra di dialogo Nuovo, da cui si definiscono le caratteristiche del nuovo file, selezionandole tra un elenco di predefiniti, o in maniera personalizzata:
- Nome: è possibile immettere un nome per il documento o sceglierlo al momento del salvataggio;
- Predefiniti: in questo menù a comparsa si trovano una serie di predefiniti per il Web e per la stampa, come ad esempio il formato A4;
- Larghezza e Altezza: in questi due campi si inseriscono le dimensioni di altezza e larghezza. Dal menù a discesa sulla destra si seleziona l’unità di misura;
- Risoluzione: da scegliere in base alla destinazione del documento;
- Metodo di colore e profondità bit;
- Contenuto sfondo: poiché un documento nuovo è vuoto, è possibile scegliere se impostarlo con un colore di sfondo o trasparente, cioè senza alcuno sfondo.
Creare un nuovo documento vuoto, può essere anche un ottimo sistema per calcolarela quantità di pixel di cui si ha bisogno per un determinato progetto. Se per esempio è necessario creare una cartolina 10×15 cm da stampare con tecnica offset, per sapere qual è la dimensione di pixel minima del file di cui abbiamo bisogno, si procede in questo modo:
- Scegliere File/Nuovo dalla barra dei menù;
- Digitare Larghezza = 15 cm, Altezza = 10 cm, Risoluzione = 300 pixel/pollice;
- Fare clic su OK per creare un nuovo documento;
- Dalla barra dei menù scegliere quindi Immagine/Dimensione immagine;
- Nella finestra di dialogo Dimensione immagine leggere le dimensioni in pixel del documento appena creato.
- Per salvare un file di lavoro, dalla barra dei menù scegliere File/Salva. Di default, su un documento con livelli Photoshop si suggerisce il formato PSD. Dal menù a discesa Formato è comunque possibile scegliere altri tipi di formato file.
Il tipo di file con cui salvare il proprio lavoro dipende dallo scopo: se si intende poi rielaborare il documento è consigliabile scegliere un formato che non rovini l’immagine e che mantenga le informazioni di lavoro di Photoshop, come per esempio i livelli. Nel caso si selezioni in formato TIFF, per mantenere gli elementi di Photoshop come livelli ed effetti, attivare l’opzione livelli. Nell’elenco a disposizione nella finestra Salva con nome, non sono disponibili i formati GIF e PNG. Per poter utilizzare questi formati di esportazione del proprio lavoro, dalla barra menù scegliere File/Salva per Web. Si accede così alla finestra di dialogo Salva per Web e dispositivi, da cui è possibile impostare i parametri per esportare il documento attivo.
Photoshop: La Storia
Una delle caratteristiche più apprezzate nell’uso del computer è la possibilità di poter “tornare indietro”, ossia, on caso di errore, di poter cancellare una o più azioni effettuate per ripristinare uno stato precedente. Niente gomma come nella vita reale ma un semplice Ctrl+Z o Cmd+Z e il comando sbagliato viene cancellato come per miracolo.
In Photoshop è possibile fare un solo passo indietro e al secondo “undo” il comando eliminato viene nuovamente ripristinato. Per chi utilizza altri software in cui livelli di “undo” sono molteplici, questo comportamento può essere fastidioso, ma in realtà in un software di ritocco è molto comodo in quanto consente di fare un rapido confronto tra il prima e il dopo facilitando così la valutazione dell’efficacia di una modifica.
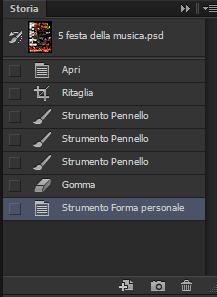
Ogni azione eseguita in Photoshop viene registrata nel pannello Storia, in cui viene creata una riga corrispondente. Il pannello storia è impostato in modo da poter salvare fino a un massimo di 20 passi. Una volta raggiunto questo limite, le prime modifiche vengono progressivamente eliminate e non sono più recuperabili.
Il limite di 20 è personalizzabile dalla finestra di dialogo Preferenze di Photoshop, alla sezione Prestazioni, dove è possibile impostare un valore fino a 1000. Nonostante questo è sconsigliabile aumentare i livelli di storia: questi infatti portano via molte risorse alla memoria del sistema.
Invece di aumentare il numero di livelli della storia, è preferibile utilizzare le Istantanee. Con una istantanea si salva un determinato stato del file: questo viene registrato nell’area in alto del pannello Storia ed è ripristinabile per tutta la sessione di lavoro corrente. Per creare un’istantanea fare clic sul pulsante corrispondente nel pannello Storia.
Pannello Storia: andare indietro
Per ripristinare uno stato precedente della lavorazione, fare clic nel pannello Storia sulla riga corrispondente. Con un singolo clic il pannello viene riportato a quello stato: le modifiche successive risultano in tono di grigio e vengono mantenute, a meno che non si cambia un’ulteriore modifica. Nel momento in cui si esegue un comando, infatti, tutti gli stati successivi a quello selezionato vengono eliminati. Per modificare questo comportamento è necessario utilizzare la modalità Storia non lineare, opzione selezionabile dal menù a comparsa Opzioni del pannello storia.
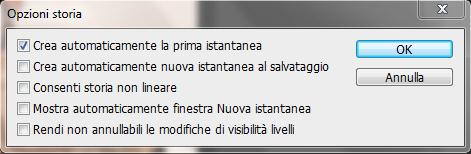
Con la storia non lineare, quando si torna indietro nella storia, gli stati successivi vengono mantenuti: se si compie un’ulteriore azione, questa non elimina le modifiche successive, ma viene aggiunta in fondo alla lista. Dalla finestra Opzioni della Storia è inoltre possibile attivare le voci:
- Creare automaticamente la prima istantanea: aggiunge all’apertura del documento un’istantanea che corrisponde alla sorgente;
- Creare automaticamente nuova istantanea al salvataggio: aggiunge un’istantanea ogni volta che si salva il documento;
- Mostra automaticamente finestra Nuova istantanea: quando si crea un’istantanea tramite la finestra Nuova istantanea è possibile dare un nome e decidere la sorgente; se questa opzione non è attiva, questa finestra è accessibile tenendo premuto il tasto Alt/Opzione;
- Rendi non annullabili le modifiche di visibilità livelli: non registra nel pannello Storia le modifiche relative all’opacità dei livelli.
A ogni riga del pannello Storia corrisponde sia la dicitura dello stato corrispondente sia un quadrato di opzione sulla sinistra. Con un clic su questo, non si ripristina quello stato, ma lo si definisce come sorgente per il Pannello storia. Con lo strumento Pannello storia, tramite una punta di pennello è possibile ripristinare localmente stati precedenti della lavorazione di un documento, definiti nel pannello storia.
La correzione fotografica
La correzione fotografica è il primo esercizio con cui affrontare l’apprendimento di Photoshop: comprendere la natura di una fotografia e come elaborarla vuol dire padroneggiare il software dal suo cuore, dal centro attorno al quale ruotano tutte le altre funzioni. Occorre acquisire un metodo che aiuti ad affrontare nel modo più corretto la calibrazione di una foto a partire dall’analisi della sua struttura, delle sue caratteristiche e dei difetti da correggere con gli strumenti software.
Quando si affronta la correzione di una foto e, in generale, quando si lavora in Photoshop, il percorso di formazione dovrebbe seguire una logica di progressiva perdita delle informazioni iniziali: ogni volta che elaboriamo un file ci allontaniamo dalla sua sorgente e dalla sua natura. Una strategia efficace per la calibrazione di una foto è quella di eseguire il minimo numero possibile di elaborazioni e di applicarle in un ordine di impoverimento progressivo: in sostanza, si inizia dalle modifiche meno invasive per finire con quelle che incidono maggiormente sul documento. Il percorso di correzione per effettuare una miglioria di base su una foto dovrebbe seguire questi passi:
- Regolazione dei toni: per calibrare i canali colore in modo da eliminare l’eventuale dominante cromatica, ripristinando quindi quelli che sono i toni naturali. Questa attività è considerata poco invasiva, in quanto sposta le informazioni sui colori ma non le elimina;
- Regolazione della luminosità: le attività di calibrazione legate alla luminosità, per esempio la correzione di una esposizione sbagliata, sono più invasive rispetto alla calibrazione dei toni, in quanto si va a lavorare sugli intervalli di ombra o di luce, con il possibile taglio di informazioni;
- Miglioria del dettaglio: in questa voce possiamo includere diverse attività, come per esempio la riduzione del disturbo o, viceversa, l’esaltazione del contrasto localizzato per dare più vita a una foto sfocata o priva di dettaglio. Queste attività sono più cosmetiche rispetto alle due precedenti: si agisce in maniera pesante sulla sorgente, forzandone la natura per rendere il risultato più gradevole o efficace.
Oltre a seguire questo flusso di lavoro, è bene che le singole fasi non siano ripetute e che si utilizzi una singola regolazione per passo. Per esempio, è molto impattante lavorare sui toni e applicare la modifica, sull’esposizione per poi tornare a elaborare nuovamente i toni. Ogni volta che viene applicata una regolazione, l’immagine perde dettaglio, si impoverisce: se ci si rende conto che si stanno usando troppi comandi senza raggiungere il risultato sperato, è più conveniente tornare alla sorgente e ricominciare da capo con una strategia diversa, invece di sovrapporre comandi su comandi.
Sul problema della perdita di qualità e di impoverimento delle informazioni Photoshop offre delle valide alternative: con esse è possibile utilizzare diverse regolazioni lasciando la sorgente intatta. Con l’uso dei livelli di regolazione stessa: in questo modo la sorgente resta intatta ed è quindi possibile cambiare i parametri, eliminarla o aggiungerne un’altra senza perdere dettaglio. Altra strada per ritoccare le immagini senza perdere dettaglio è quella di utilizzare Camera RAW: in questo ambiente le modifiche non vengono applicate direttamente ai file ma memorizzate esternamente al documento.
La struttura di un’immagine e la sua analisi
I difetti di una foto, nella maggior parte dei casi sono evidenti a colpo d’occhio, a meno di avere un hardware poco efficace. Imparare a comprendere com’è costituita un’immagine e come analizzarla ci aiuta a lavorare in maniera più mirata, evitando di eseguire modifiche sbagliate per colpa di un monitor mal calibrato. In Photoshop un’immagine viene idealmente divisa in tre intervalli di luminosità:
- ombre: le zone che vanno dal nero assoluto ai toni più scuri;
- mezzitoni: le zone di luminosità media, in cui di solito si ha la sensazione del colore;
- luci: l’intervallo di luminosità che va dai colori più alti al bianco.
Molti dei comandi del software sono impostabili in modo da lavorare su ombre, mezzitoni o luci, così come è anche possibile definire in maniera personale il passaggio tra un intervallo di luminosità e l’altro. I colori di un’immagine vengono generati tramite la sovrapposizione dei canali colore. Nel sistema RGB i colori vengono riprodotti sovrapponendo l’energia di tre sorgenti luminose: una di colore rosso, una di colore verde e una di colore blu. A ciascun colore corrisponde un canale colore che ha pixel nelle zone di ombra, di mezzitoni e di luce. Un’immagine RGB ha tre canali colore, una CMYK quattro, una Lab tre e così via. Se un canale colore ha molti pixel nelle zone dei mezzitoni e delle luci, è il colore dominante, con più energia luminosa e più presente nella scena. Per capire la distribuzione generale dei colori di un’immagine si hanno a disposizione due strumenti:
- Pannello canali
- Pannello istogramma
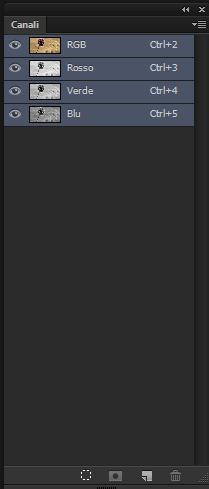
Pannello Canali
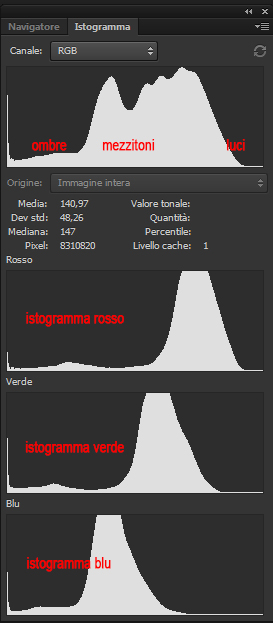
Nel Pannello canali, la distribuzione dei pixel di un canale è rappresentata secondo la posizione che questi hanno nell’immagine utilizzando la scala di grigio. In RGB, le zone bianche di un canale indicano che in quel punto il colore ha la massima intensità, viceversa le zone scur indicano che in quel punto il colore è molto debole, de si osservano i canali di un’immagine in RGB, quello più chiaro è probabilmente il dominante. L’Istogramma è una rappresentazione grafica della distribuzione dei pixel di ciascun canale, per intervallo di luminosità. Non ci da quindi indicazione su dove si trovano i pixel dell’immagine, ma solo sulla loro quantità sulla base di un sistema di ordinate e ascisse:
- Sull’asse orizzontale si ha la luminosità
- Sull’asse verticale si ha la quantità di pixel
Se nell’istogramma composito ci sono molti pixel nella zona delle ombre, a sinistra, vuol dire che l’immagine è scura e probabilmente sottoesposta; se l’istogramma di un programma colore specifico presenta molti pixel nella zona delle luci, sulla destra, probabilmente è il colore dominante. Per aprire il pannello Istogramma, scegliere dalla barra menù Finestra/Istogramma e per sfruttare a pieno le funzioni del pannello è conveniente attivare:
- Mostra tutti i canali: in questo modo si hanno sempre sott’occhio gli istogrammi del canale colore;
- Mostra canali colore: per visualizzare i canali nel loro colore.
La zona in alto del pannello istogramma, può visualizzare diverse informazioni che sono impostabili dal menù a discesa Canale:
- Con l’opzione Colori vengono sovrapposti i canali colore, ognuno con il suo colore: in questo modo è molto facile capire qual è la dominante cromatica;
- Con l’opzione Luminosità si ha un riscontro sulla media dei pixel ordinata secondo il valore di luminosità; è indicata quando si deve correggere l’aspetto luminoso dell’immagine agendo su tutti i canali.
N.B.: i canali colore visualizzati nell’istogramma sono legati al metodo colore del file che si sta visualizzando. Se si ha un file in CMYK, per esempio, nel pannello istogramma ci saranno i quattro canali: ciano, magenta, giallo e nero.
Istogramma e luminosità
Oltre che un riferimento cromatico, l’istogramma dà informazioni preziose sull’andamento della luminosità. Quando una foto ha un istogramma senza zone di luce, ossia senza pixel bianchi o molto luminosi, significa che è molto scura e probabilmente sottoesposta. Viceversa, quando si ha un istogramma in cui mancano zone di ombra o toni di nero, l’immagine è probabilmente sovraesposta. Quando mancano sia zone di luce sia zone di ombra, di solito l’aspetto dell’immagine è poco contrastato e molto debole. Anche in questo caso, la lettura dell’istogramma va ponderata in base all’immagine: se si analizza un tramonto, difficilmente ci saranno pixel nelle zone di luce.
Se si desidera avere una misurazione localizzata del colore, Photoshop mette a disposizione i campionatori, accessibili dal pannello strumenti. Con lo strumento Contagocce è possibile campionare un colore sulla scena e impostarlo come colore di primo piano. Questo strumento è disponibile anche all’interno di alcune funzioni di Photoshop, come per esempio nel selettore colore: l’uso è sempre quello di registrare un colore direttamente sull’immagine.
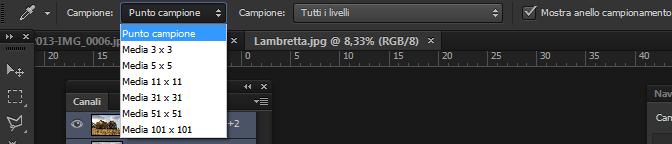
Lo strumento Campionatore colore consente di aggiungere uno o più campionatori sulla scena, di cui sarà poi possibile leggere i valori tramite il pannello Informazioni: è quindi uno strumento di sola analisi che è però in grado di fornire una misurazione esatta dei colori in maniera puntuale.
Regolazione dei valori tonali
La regolazione dei valori tonali è la base per capire come si può intervenire sui canali e sulla loro luminosità. È possibile agire in maniera diretta sui valori dei canali o sulla loro risultanza RGB lavorando tramite indicatori di scorrimento che regolano ombre, mezzitoni e luci. Il nome di questo comando è stato modificato in Photoshop CS6. Per chi utilizza le versioni precedenti, il comando si chiama livelli ed è sempre accessibile alla voce Immagine/Regolazioni.
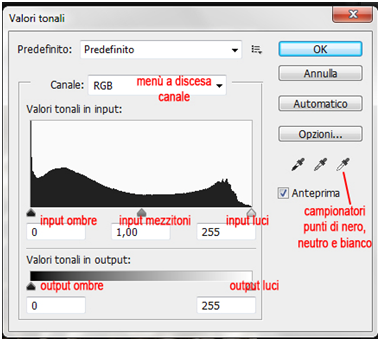
- Per accedere alla finestra Valori tonali, scegliere Immagine/Regolazioni/Valori tonali.
Nella finestra dei Valori tonali si trovano due aree principali di intervento:
- input, corrispondente ai valori sorgente di luminosità
- output, corrispondente ai valori dopo la regolazione
Nella zona dei valori tonali in input si trova un istogramma: dal menù a discesa Canale è possibile definire su quale canale lavorare e, quindi, quale istogramma visualizzare. Oltre agli indicatori di scorrimento, è possibile definire tramite tre campionatori i punti di bianco, nero e neutro direttamente con un clic sulla scena.
Quando si lavora con i Valori tonali, il risultato che si ottiene è quello impostato nella sezione Valori in output. Le cifre contenute in questo comando sono relative allo spazio colore: quando si utilizza RGB i valori vanno dal livello di luminosità minima, 0, a quello massimo, pari a 255. Se per esempio si trascina nella sezione input l’indicatore di scorrimento delle ombre da 0 a 34 e si lascia l’indicatore corrispondente in output a 0, vuol dire che tutti i pixel che hanno come valore di luminosità da 34 a 0, verranno portati a 0, ossia al nero. Viceversa, se si trascinano le luci in input, si portano al bianco tutte le zone incluse nell’intervallo definito con l’indicatore di scorrimento.
Nei mezzitoni si ha l’indicatore solo in input: nel canale RGB il valore 1 corrisponde a non applicare nessuna modifica. Se si spostano i mezzitoni verso sinistra, a un valore negativo, in realtà si schiarisce l’immagine: questo perché si indica che un tono più scuro deve essere portato a un valore mediano di 1, ottenendo quindi uno schiarimento del canale. Viceversa, l’immagine viene scurita se si trascinano i mezzitoni verso le luci. Quando dal menù canale si sceglie RGB, con i Valori tonali si lavora sull’aspetto luminoso in quanto si agisce su tutti i colori. Quando si sceglie un canale specifico, invece, si influenza quel colore rendendolo più o meno presente sulla scena.
Il comando Curve Photoshop
Il comando dei valori tonali agisce sulla luminosità dei canali in maniera lineare, mantenendone l’andamento luminoso. Quando per esempio viene schiarita un’immagine muovendo l’indicatore dei mezzitoni, tutta la luminosità viene aumentata in maniera proporzionale.
La regolazione curve lavora concettualmente in maniera simile ai Valori tonali, con valori di input e output, ma offre in più la possibilità di intervenire su un intervallo di luminosità specifico, lasciando invariati gli altri. Per esempio se si deve correggere la zona in ombra di uno scatto in controluce, col comando Curve è possibile schiarire le zone scure e lasciare invariate quelle più chiare, evitando di bruciarle così come accadrebbe con i valori tonali.
Per accedere al comando Curve, dalla barra dei menù scegliere Immagine/Regolazioni/Curve. Nella finestra di dialogo Curve:
- Al centro si trova l’Istogramma, del canale attivo del menù a discesa canali;
- Sull’asse orizzontale ci sono i valori di input e gli indicatoridi scorrimento di ombre e luci;
- Sull’asse verticale ci sono i valori di output.
- Per lavorare sui mezzitoni e sui valori di output di ombre e luci si agisce sulla curva; per modificare un intervallo di luce:
- Fare clic sulla curva e creare un punto corrispondente a quell’intervallo si luci;
- Trascinarlo verso l’alto per schiarire quell’intervallo di luminosità, trascinarlo verso il basso per scurirlo.
Con l’opzione Mostra ritaglio, quando si lavora su Ombre e Luci si possono visualizzare in anteprima le zone che verranno ritagliate in maniera identica a quando col comando Valori Tonali si tiene premuto il tasto Alt/Opzione.
Regolazione di ombre e luci
La regolazione di ombre e luci nasce per trattare in maniera distinta le zone più scure e quelle più chiare di una foto. Il funzionamento è simile al comando Curve. È infatti possibile schiarire o scurire intervalli di luminosità specifici, ma l’applicazione del comando è diversa e sono proposte delle regolazioni per migliorare l’aspetto delle zone trattate. Quando si schiarisce una zona in ombra, solitamente la ricchezza di informazioni non è mai paragonabile a quelle con l’esposizione corretta: con i comandi Correzione cromatica e Contrasto mezzitoni è possibile ridare alle aree trattate colore e contrasto in modo da ottenere un risultato più omogeneo.
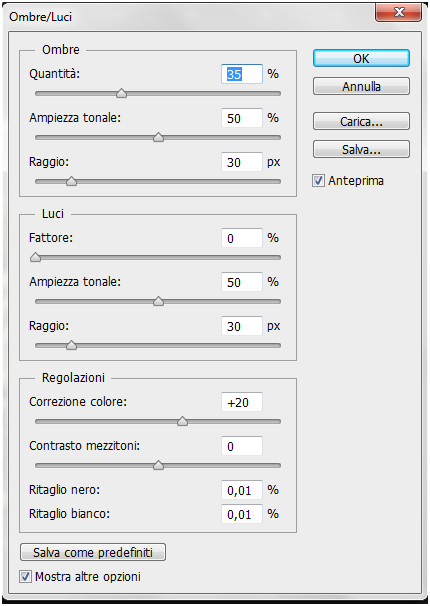
Per correggere con il comando Ombre/Luci:
- Dalla barra dei menù scegliere Immagine/Regolazioni/Ombre/Luci
- Si accede alla finestra di dialogo Ombre/Luci e viene applicata una regolazione predefinita, per lavorare con tutte le regolazioni, fare clic su check-box Mostra altre Opzioni
- Muovere il cursore quantità dei valori di Ombre/Luci rispettivamente per schiarire le zone scure o scurire quelle chiare
- Muovere il cursore di Ampiezza tonale per indicare quanto deve essere ampio l’intervallo che il software considera da correggere: con un valore basso, le zone modificate sono molto scure per le ombre e molto chiare per le luci, mentre per un valore alto la regolazione viene applicata per intervalli di luminosità più vicini ai mezzitoni
- Muovere il cursore Raggio per definire quanto è ampia l’area intorno a quella identificata come quella da correggere, che viene inclusa nella modifica per rendere il cambiamento più morbido rispetto all’intorno
- Alla sezione Regolazioni, se le zone regolate risultano prive di colori e poco sature, agire su Correzione colore
- Agire sul Contrasto mezzitoni se le zone regolate appaiono poco contrastate e piatte
Con le voci di Ritaglio si indica al software quale percentuali di informazioni può eliminare nelle zone d’ombra e di luce: maggiore è questo valore, più l’immagine apparirà contrastata, ma con meno dettaglio delle aree di luminosità bassa e alta. Il comando Ombre/Luci è ottimo per recuperare dettaglio delle zone più scure, senza per questo perderne in quelle più chiare. Va però utilizzato con una certa parsimonia: forzare questa caratteristica porta a risultati poco naturali e a delle immagini piatte.
Tonalità, saturazione e vividezza
Sotto la voce Regolazioni c’è un’ampia scelta. Tutte le opzioni offerte lavorano sui canali ma seguendo logiche diverse. Agendo anche solo con valori tonali o curve è stato possibile non solo regolare la dominante cromatica, ma anche l’impatto della foto, dando maggiore contrasto e arricchendo la zona dei mezzitoni. Alcuni comandi sono dedicati espressamente a dare maggiore vividezza a uno scatto privo di consistenza, esaltando la saturazione dei pixel nei mezzitoni. Il classico comando per ravvivare i colori di una foto è Tonalità/Saturazione. Agendo sulla modalità Composita si lavora su tutti i canali colore:
- Tonalità: muovendo l’indicatore di scorrimento, tutti i colori vengono virati verso altri toni, cambiando l’aspetto generale dell’immagine;
- Saturazione: aumenta o diminuisce la saturazione dei colori;
- Luminosità: schiarisce o scurisce.
Oltre alla modalità Composita, è possibile scegliere se agire su un singolo colore. Attivando l’opzione Colora, tutti i toni vengono portati verso il colore definito alla voce Tonalità. La saturazione può portare a risultati molto forti e si rischia di ottenere immagini innaturali. Per ravvivare i colori di una foto in maniera più ponderata è possibile utilizzare il comando Vividezza, che aumenta la saturazione in maniera maggiore nei toni meno vivi, mentre lascia invariati quelli già forti. Per ravvivare i colori di una foto con il comandi Vividezza:
- Dalla barra del menù scegliere Immagine/Regolazioni/Vividezza;
- Nella finestra di dialogo Vividezza, muovere il cursore del parametro Vividezza per aumentare la saturazione dei colori più spenti;
- Se il risultato non è soddisfacente, per incrementare ulteriormente i colori muovere il cursore del parametro Saturazione.
Lavorare con Camera Raw
Anche se Adobe Camera Raw è stato creato per elaborare le foto scattate con formato Raw, nulla vieta di utilizzarlo per elaborare le fotografie in formato Jpeg o Tiff. Un grande vantaggio derivante all’utilizzo di Camera Raw è la semplicità e immediatezza dei comandi. Camera raw è stato progettato per aprire immagini Raw, quindi facendo doppio clic su un’immagine raw viene aperta in Adobe Camera Raw. Per aprire invece un Jpeg o un tiff da Mini Bridge è sufficiente fare clic con il destro sull’immagine e scegliere Apri con, Camera Raw dal menù a comparsa.
Per aprire un’immagine Jpeg o Tiff dal computer:
- Aprire il menù File di Photoshop e scegliere Apri come;
- Individuare l’immagine JPEG o Tiff e controllare che nel menù a comparsa Apri sia indicato Camera Raw;
- fare clic su Apri.
Per aprire più foto Raw in camera raw, si selezionano (in MiniBridge o in una cartella del computer) quindi si fa doppio clic su una delle foto: tutte saranno aperte in Camera Raw all’interno di una sequenza lungo il lato sinistro della finestra Camera Raw. Se le foto sono Jpeg o Tiff , si selezionano in MiniBridge, si passa alla modalità revisione e si preme Alt+R.
Quando si effettuano delle regolazioni su un’immagine JPEG o TIFF e si fa clic sul pulsante Apri immagine, l’immagine viene aperta in Photoshop. Tuttavia, se si vogliono salvare le modifiche apportate in Camera Raw, senza aprire l’immagine in Photoshop, si fa clic sul pulsante Chiudi e le modifiche saranno salvate.
È poi opportuno sapere che: in realtà esistono due Camere Raw, una in Photoshop e una separata in Bridge. Il vantaggio di ciò diventa evidente quando si stanno elaborando o salvando numerose foto Raw: si può avviare l’elaborazione nella versione di Camera Raw di Bridge e intanto lavorare su qualcos’altro in Photoshop. Se ci si ritrova a utilizzare più spesso Camera Raw di Bridge, premere Ctrl+K per visualizzare le preferenze di Bridge, fare clic su Generale a sinistra e selezionare la casella di controllo Il doppio clic consente di modificare le impostazioni di Camera Raw in Bridge. In questo modo facendo doppio clic su una foto Raw la si apre nella Camera Raw di Bridge anzichè in quella di Photoshop.
Bilanciamento del bianco in Photoshop
Scattando una foto in ambienti interni è possibile che assuma una tinta giallastra (se scattata magari sul verde). Se invece si scatta una fotografia a una persona in ombra, è probabile che la foto abbia una tonalità blu. Sono questi i problemi che riguardano il bilanciamento del bianco.
- Il bilanciamento del bianco è uno dei primi aspetti che si verificano nel flusso di lavoro di Camera Raw poiché una giusta impostazione elimina all’istante il 99% dei problemi del colore. Nella parte superiore del pannello di base (sul lato destro della finestra Camera Raw) sono presenti i controlli Bilanciamento del bianco. A destra delle parole “bilanciamento bianco” si trova un menù a comparsa che per impostazione predefinita mostra il bilanciamento del bianco “come scattato” (ossia quello impostato nella fotocamera durante lo scatto).
- Sono disponibili tre metodi per cambiare il bilanciamento del bianco nella foto: il primo, nonché il più semplice, consiste nello scegliere uno dei predefiniti dal menù a tendina. Spesso questa operazione è sufficiente a correggere il colore dell’immagine; si sceglie semplicemente il predefinito che più ricorda la situazione di illuminazione durante lo scatto della foto (N.B.: tutte le opzioni di predefinito di bilanciamento del bianco non sono presenti per i file di tipo Jpeg o Tiff, in questi casi c’è solo Come scattato e Automatico).
- Il secondo metodo prevede l’uso dei dispositivi di scorrimento Temperatura e Tinta: sono barre colorate per aiutare a comprendere quale tinta si ottiene con lo scorrimento.
- Il terzo metodo è l’impostazione del bilanciamento del bianco con lo strumento Bilanciamento del bianco (I). Forse è il metodo più preciso, in quanto effettua una lettura del bilanciamento del bianco direttamente dalla foto.
Si fa clic sul pulsante Bilanciamento bianco nella barra degli strumenti in alto a sinistra, quindi si fa clic su un elemento della fotografia che dovrebbe essere grigio chiaro. Per ripristinare rapidamente il bilanciamento del bianco sull’impostazione “come scattato”, si può fare doppio clic sullo strumento bilanciamento bianco sulla barra degli strumenti.
Anche se con questo ultimo metodo si ottiene un bilanciamento del bianco abbastanza preciso, ciò non implica che la fotografia assuma l’aspetto migliore. Il bilanciamento del bianco è una cosa creativa e la cosa importante è che la fotografia piaccia. Preciso non è sempre sinonimo di bello. Per vedere un rapido confronto del prima e dopo la modifica si può premere P da tastiera. Vedi anche il sito della Adobe
Ramona Vidili